一、开启流程图功能
在_config.yml 中找到mermaid 属性enable 设为true,这样就能在全局使用流程图功能specific 设为true,使Mermaid只有在文章头部设置mermaid:true 时,才会被启用,加快其他网页的加载速度
要使用Mermaid流程图,可以通过以下两种格式:
{% mermaid %} ... {% endmermaid %}
1 2 3 ```mermaid
个人更倾向于用第二种。
二、基本语法
1. 带文本的基本节点 1 2 flowchart LRid [这是一个节点]
flowchart LR
id[这是一个节点]
2. 流程图排布方向
3. 节点形状
1 2 flowchart LR id1 (这是一个节点)
flowchart LR
id1(这是一个节点)
1 2 flowchart LRid ([这是一个节点])
flowchart LR
id([这是一个节点])
1 2 flowchart LR[[这是一个节点]]
flowchart LR
id[[这是一个节点]]
1 2 flowchart LRid [(这是一个节点)]
flowchart LR
id[(这是一个节点)]
1 2 flowchart LR id ((这是一个节点))
flowchart LR
id((这是一个节点))
1 2 flowchart LRid >这是一个节点]
flowchart LR
id>这是一个节点]
1 2 flowchart LRid {这是一个节点}
flowchart LR
id{这是一个节点}
1 2 flowchart LR id {{这是一个节点 }}
flowchart LR
id{{这是一个节点}}
1 2 flowchart LR/这是一个节点/ ]
flowchart LR
id[/这是一个节点/]
1 2 flowchart LRid [\这是一个节点\]
flowchart LR
id[\这是一个节点\]
1 2 flowchart LRid [/这是一个节点\]
flowchart LR
id[/这是一个节点\]
1 2 flowchart LRid [\这是一个节点/]
flowchart LR
id[\这是一个节点/]
1 2 flowchart LR
同心圆是9.0以上版本加入的,Fluid主题所使用的版本是8.14.0
4. 线条样式
flowchart LR
A---B
flowchart LR
A-.-B
flowchart LR
A===B
5. 线条长度 线条长度是根据线条符号的数量来定的,如虚线-..- 就比虚线-.- 长
6. 箭头样式
flowchart LR
A<-->B
flowchart LR
A o--o B
flowchart LR
A x--x B
7. 带文本的线
flowchart LR
A-- 这是一条线 ---B
或者可以这样写:
1 2 flowchart LR这是一条线 |B
flowchart LR
A---|这是一条线|B
1 2 flowchart LR
flowchart LR
A-. 这是一条线 .-B
8. &符号使用 &符号可以实现节点一对多,多对一的关联模式
1 2 flowchart LRa -->b & c -->
flowchart LR
a --> b & c --> d
以及
1 2 flowchart TD a & b --> c & d
flowchart TD
a & b --> c & d
9. 特殊字符 如果想在文本中使用括号、斜杆等有特殊含义的符号,可以给文本加上双引号
1 2 flowchart LRid ["这是一个节点(特殊符号)" ]
flowchart LR
id["这是一个节点(特殊符号)"]
另外也可以使用HTML规定的字符实体
1 2 flowchart LRA ["这是一个节点:#quot;" ] --> B ["这是一个节点:#9829;" ]
flowchart LR
A["这是一个节点:#quot;"] --> B["这是一个节点:#9829;"]
10. 注释 在流程图中使用%% 来标记注释
1 2 3 flowchart LR A [这是一个节点]
11. 子图 1 2 3 4 5 6 7 8 9 10 11 12 13 14 flowchart TBc1 -->a1 -->b1 -->c1 -->one -->three -->two -->
flowchart TB
c1 --> a2
subgraph one
a1 --> a2
end
subgraph two
b1 --> b2
end
subgraph three
c1 --> c2
end
one --> two
three --> two
two --> c2
可以手动指定排布方向
1 2 3 4 5 6 7 8 9 10 11 12 13 14 flowchart LRsubgraph TOPdirection TBsubgraph B1 direction RLsubgraph B2 direction BT B B1 --> B2
flowchart LR
subgraph TOP
direction TB
subgraph B1
direction RL
i1 --> l1
end
subgraph B2
direction BT
i2 --> f2
end
end
A --> TOP --> B
B1 --> B2
12. 绑定点击事件 想要开启交互功能,需要现在配置设置securityLevel 为loose
1 2 3 4 5 <script > function callback ( alert ('Hello World' ) } </script >
最后在定义流程图
1 2 3 4 5 6 flowchart LR"这是一条提示" "http://baidu.com" _blank "http://baidu.com" _blank
可以直接在jsfiddle上测试该功能
13. 设置样式 Mermaid支持修改流程图背景fill的颜色和边框Stroke的样式,具体有以下三种方式
1 2 3 4 flowchart LRid1 (Start) --> id2 (Stop)#f9f , storke:#333 , stroke-width:4px #bbf , stroke:#f66 , storke-width:2px , color:#fff , stroke-dasharray: 100 100
flowchart LR
id1(Start) --> id2(Stop)
style id1 fill:#f9f, storke:#333, stroke-width:4px
style id2 fill:#bbf, stroke:#f66, storke-width:2px, color:#fff, stroke-dasharray: 5 5
1 2 3 flowchart LRclass fill :
flowchart LR
A:::someclass --> B
classDef someclass fill:#f96
给节点添加类名1 2 3 4 5 6 7 <style > .cssClass > rect { # 流程图的标签是rect fill: #f00 ; stroke: #ff0 ; stroke-width : 4px ; } </style >
1 2 3 flowchart LRclass A cssClass %% 给A 节点挂上cssClass 类
这个方案在8.14.0版本不起作用,因为CSS的优先级没有Mermaid本身的高,被覆盖了
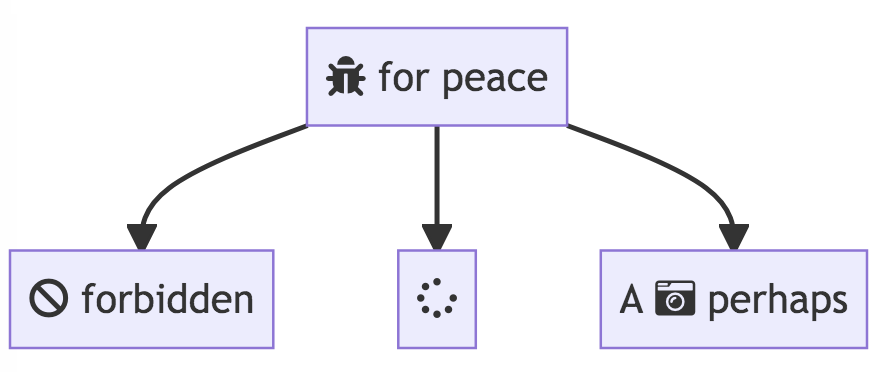
14. 图标 Mermaid本身支持通过特定语法规则给节点文本添加图标
即可以通过以下代码展示图标:
1 2 3 4 5 flowchart TD :B ["fa:fa-twitter for peace" ] B -- > C [fa:fa-ban forbidden] B -- > D [fa:fa-spinner] B -- > E [A fa:fa-camera-retro perhaps]
如果图标不显示,那很可能是因为绘制图标的path标签中的fill属性被同样使用SVG绘制流程图的Mermaid给覆盖了。
1 2 3 .svg-inline --fa > path { # .svg-inline --fa可以选取到所有FontAwesome标签
currentColor代表color属性设置的值,如果color属性不存在,则从父辈的color继承
三、图例(待写)
1. 时序图 2. 程序图
四、实战
1. TCP三次握手流程 1 2 3 4 5 6 7 8 9 sequenceDiagram participant C as 客户端particiPant S as 服务器C ->> S : SYN = 1 , seq = J Note over C , S : 第一次握手S ->> C : SYN = 1 , ACK = 1 , ack = J + 1 , seq = K Note over C , S : 第二次握手C ->> S : ACK = 1 , ack = K + 1 Note over C , S : 第三次握手
sequenceDiagram
participant C as 客户端
particiPant S as 服务器
C ->> S: SYN=1,seq=J
Note over C,S: 第一次握手
S ->> C: SYN=1,ACK=1,ack=J+1,seq=K
Note over C,S: 第二次握手
C ->> S: ACK=1,ack=K+1
Note over C,S: 第三次握手
2. JS原型链 1 2 3 4 5 6 flowchart BTf .__proto__| B ---|Foo .__proto__| C ---|Object .__proto__| D (null)Foo .prototype| B (Foo的原型对象prototype)Object .protype| C (Object的原型对象prototype)原型对象.constructor | E 原型对象.constructor | F
flowchart BT
subgraph Foo
direction LR
E[Foo] -->|Foo.prototype| B(Foo的原型对象prototype)
B -->|原型对象.constructor| E
end
subgraph Object
direction LR
F[Object] -->|Object.protype| C(Object的原型对象prototype)
C -->|原型对象.constructor| F
end
A(f) -.-|f.__proto__| B -.-|Foo.__proto__| C -.-|Object.__proto__| D(null)
参考Mermaid官方文档 Mermaid官方文档2 Mermaid在线编辑器