proxy跨域代理
跨域问题
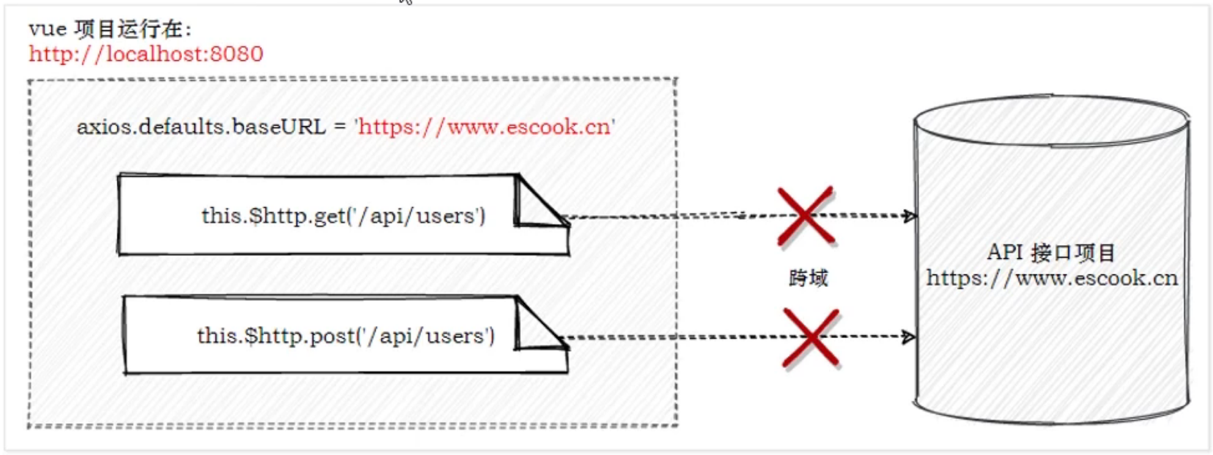
在本地开发时,vue项目的运行地址是在:http://localhost:8080上面
而请求的接口是在:https://www.escook.cn/api/users上面
当接口没有开启CORS跨域资源共享时,从localhost:8080上面发起的接口请求是无法成功获取到数据的。

如何解决
最直接的是要求后台开启跨域资源共享。
如果暂时无法开启,则可以通过配置proxy跨域代理来绕过这个问题。

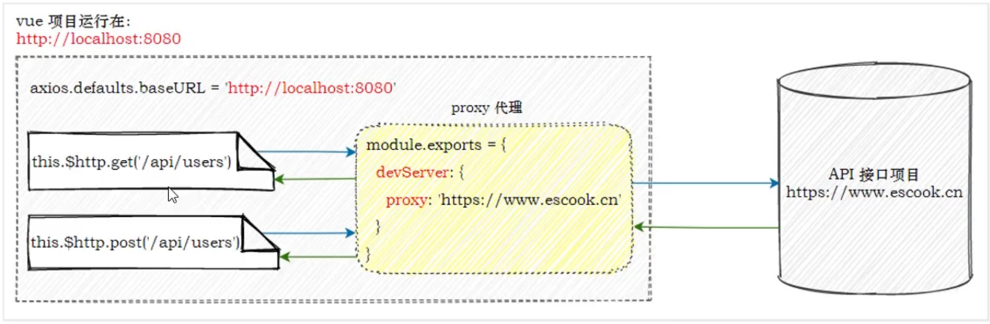
这样做的原理是:
axios请求根路径设置为vue项目的运行地址(接口请求不再跨域)
vue发现接口不存在,就把请求转交给proxy代理
代理把请求根路径替换为devServer.proxy属性的值,发起真正的数据请求
代理把请求到数据转发给axios
但需要注意的是,这种代理方法只能在开发环境中使用,正式环境无法使用。
如何做
- 将baseURL修改为本地路径
1 | |
- 创建vue.config.js,并进行proxy跨域代理:
1 | |
参考:
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!