2-14-购物车案例
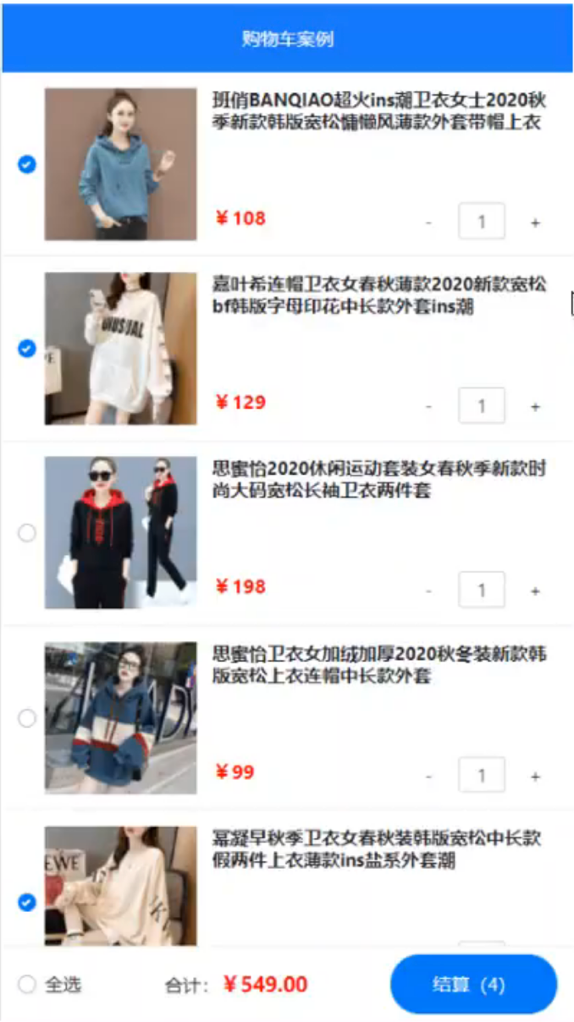
一、案例效果

二、头部组件Header
注意点:
想要头部组件固定在屏幕顶部,就必须设置position为fixed,并且top为0
需要子组件垂直居中,就需要做如下设置:
1 | |
三、商品组件Goods
注意点:
勾选框元素增加id属性,id接收传入的id参数,label元素的for属性保持跟勾选框的id属性一致,保证点击label能够勾选。
勾选状态、图片、标题、价格、物品数量都是从外部接收数据,因此在props中定义了相关属性。
为了让组件的职责更明确,这里传入了所以细节数据,而不是直接传一个item。
当勾选商品时,需要将勾选状态往外更新到主数据,这里就要用到$emit
this.$emit(‘state-change’, { id: this.id, state: e.target.checked });
- .goods-container
中的加号代表选择相邻元素,这里的作用是让除第一个元素之外的其他元素起效果。
- .goods-container
space-between会让首尾两个元素贴着边缘,其他元素依序排列。
给flex设置成1, 意即flex-basis:0% flex-grow:1
flex-shrink:1。因为flex-basis为0,所以空间优先分配给相邻元素,剩余的空间再分配给自己,又由于flex-grow为1,所以该元素将占满整个剩余空间,不留一丝缝隙。
四、商品数量组件Counter
1 | |
注意点:
这里的数量显示原本是span元素,只能显示,不能直接修改,这里我直接改成输入框,方便直接修改数值
因为输入框的值在View侧和Model侧都会被修改到,所以要绑定v-model属性
焦点离开输入框时,需要对输入的值进行规范化,避免出现字符串,小数,留空等无法识别的值,所以在
changeCount方法中对数据进行规范化
1 | |
eventBus.js是Counter用于向最外层主数据传商品数量的工具,引入并定名为bus,通过bus.$emit(‘外发事件名’,
数据)即可向外传值。这个有点像事件广播从props中获得的数据不建议直接修改,直接修改会报警告,最好是在data中另立一个变量,通过该变量来保存和修改数据。即:
1 | |
五、底部组件Footer
所有数据都是外部计算好传进来的,没有什么特别注意的地方。
六、主组件App.vue
1 | |
注意点:
通过npm i
axios安装网络请求组件,在created的时候调用异步方法initCart来获得商品数据。在components中挂载Header、Goods和Footer等组件
Goods组件通过v-for渲染所有列表,通过自定义属性传入相关参数。
通过$on注册changeCount的监听,接收从其他地方发起的changeCount事件
computed用于计算全选项,总价以及总个数
头跟底都空出50px的高度,用于放置Header和Footer组件。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!