2-11-数据共享
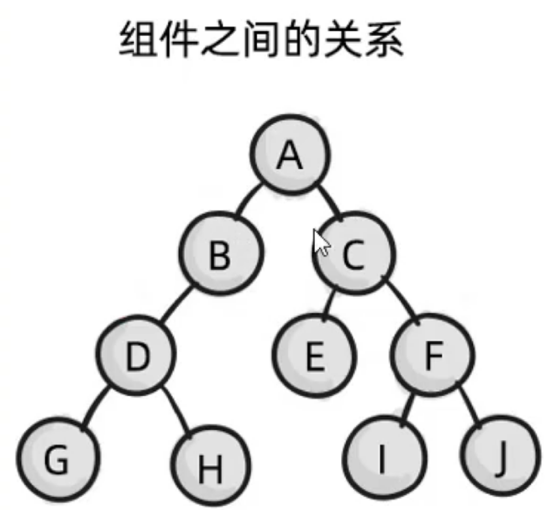
一、组件之间的关系
在项目开发中,组件之间的最常见的关系分为如下两种:
1)父子关系
2)兄弟关系

二、父子组件之间的数据共享
父子组件之间的数据共享又分为:
1) 父->子共享数据
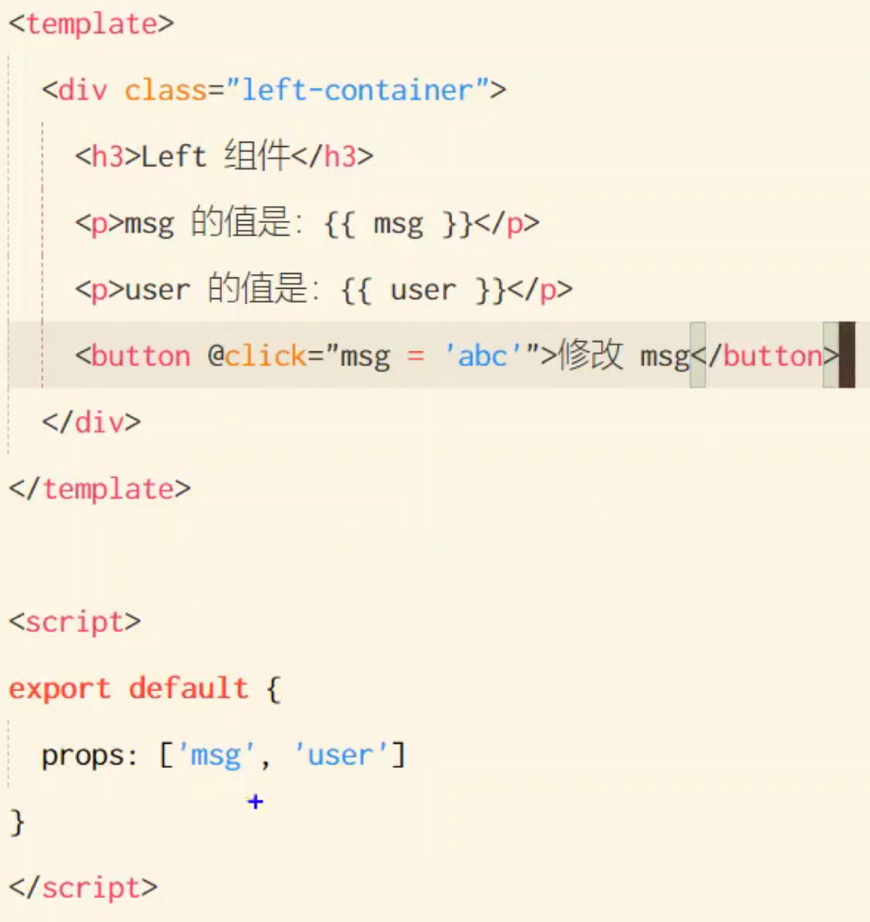
2.1 父组件向子组件共享数据
父组件向子组件共享数据需要使用自定义属性。示例代码如下:

注意:
1)修改子组件的数据,如果是基本数据类型,会直接改指向,因此父组件的数据不会被修改。

这里增加button来修改msg的值,修改后父组件的变量message不会改变
2)而如果修改的子组件数据是一个对象,并且我们修改的是对象中的某个值,那么父组件的对应值也会被修改。
因此为了避免出现问题,尽量不要修改props中的值。
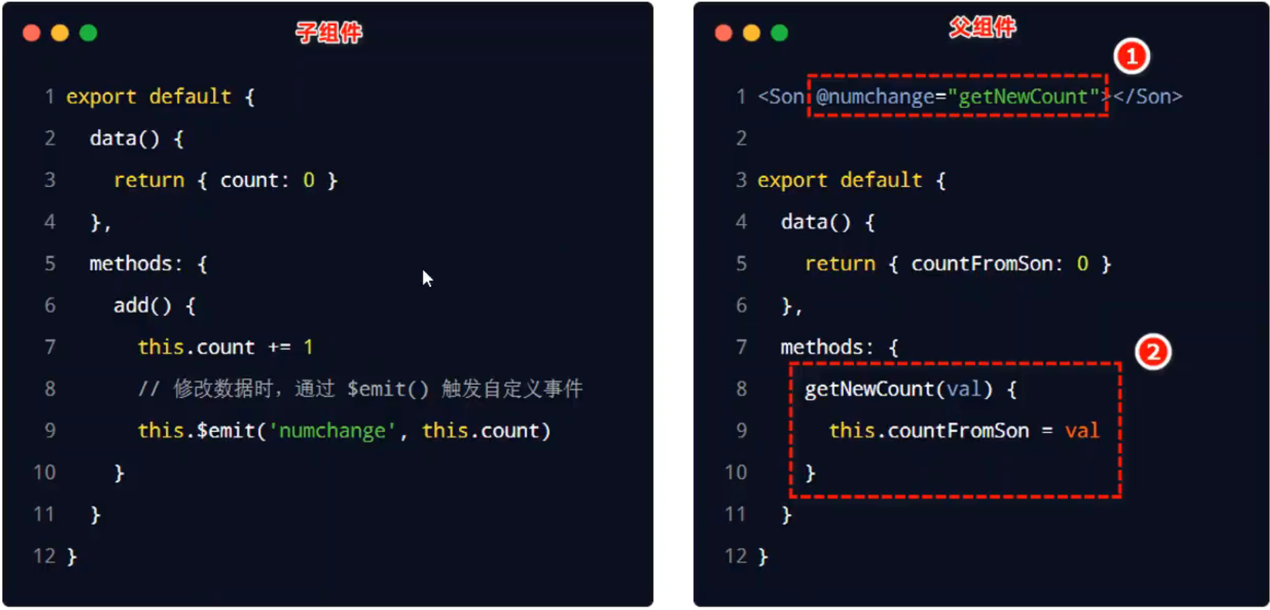
2.2 子组件向父组件共享数据
子组件向父组件共享数据使用自定义事件。示例代码如下:

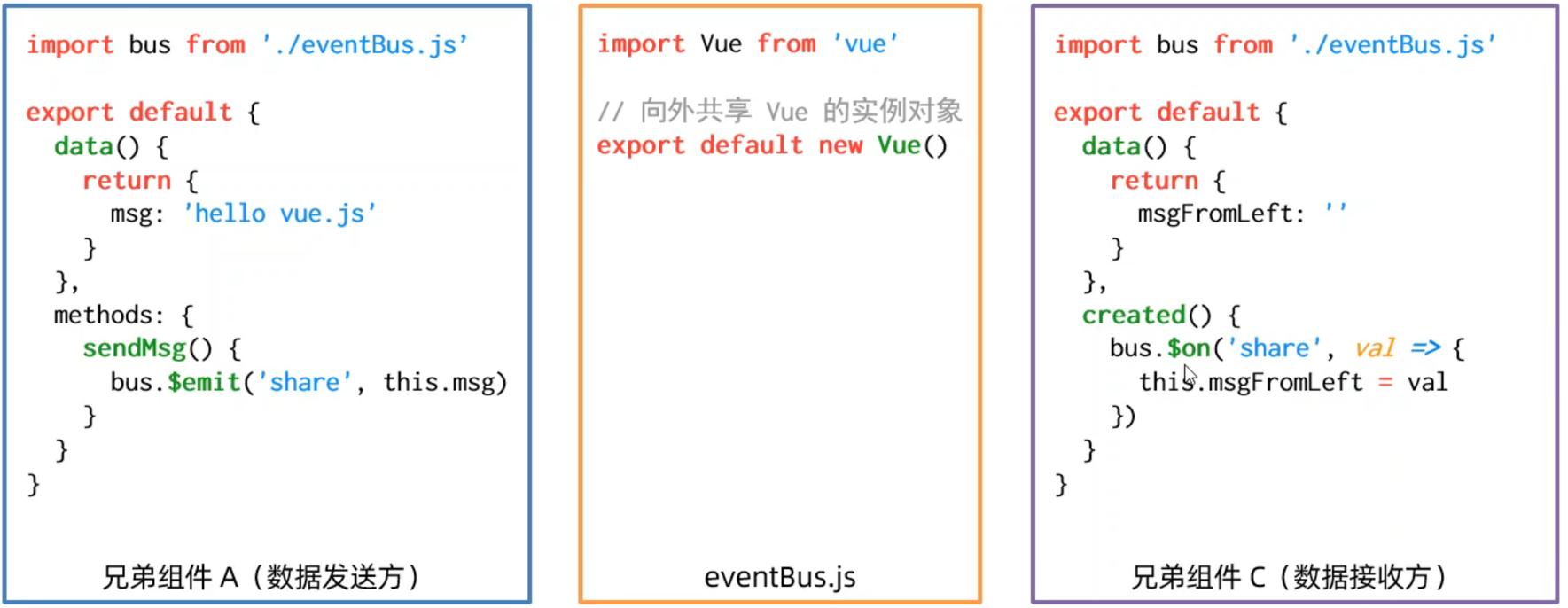
三、兄弟组件之间的数据共享
在vue2.x中,兄弟组件之间数据共享的方案是EventBus。

EventBus的使用步骤:
1)创建eventBus.js模块,并向外共享一个Vue的实例对象。
2)在数据发送方,调用bus.$emit(‘事件名称’,
要发送的数据)方法触发自定义事件。
3)在数据接收方,调用bus.$on(‘事件名称’,
事件处理函数)方法注册一个自定义事件。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!