2-10-生命周期
一、生命周期&生命周期函数
生命周期(Life
Cycle)是指一个组件从创建->运行->销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由vue框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
二、组件生命周期函数的分类

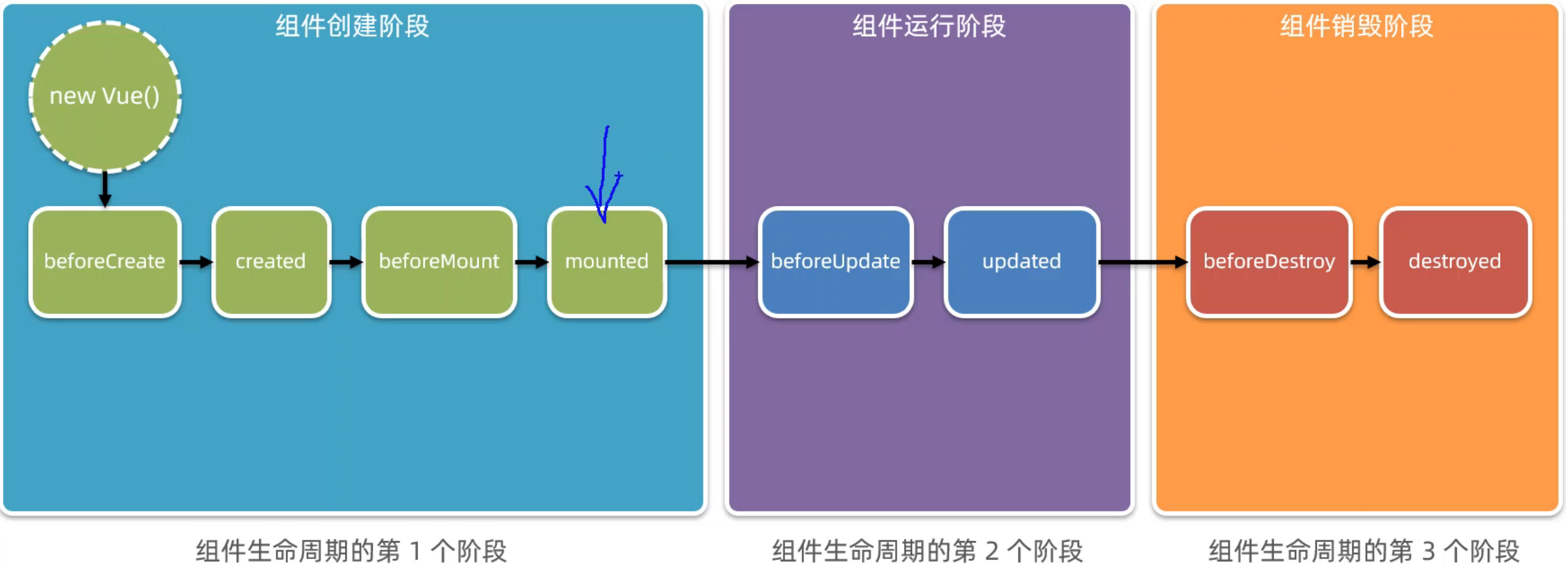
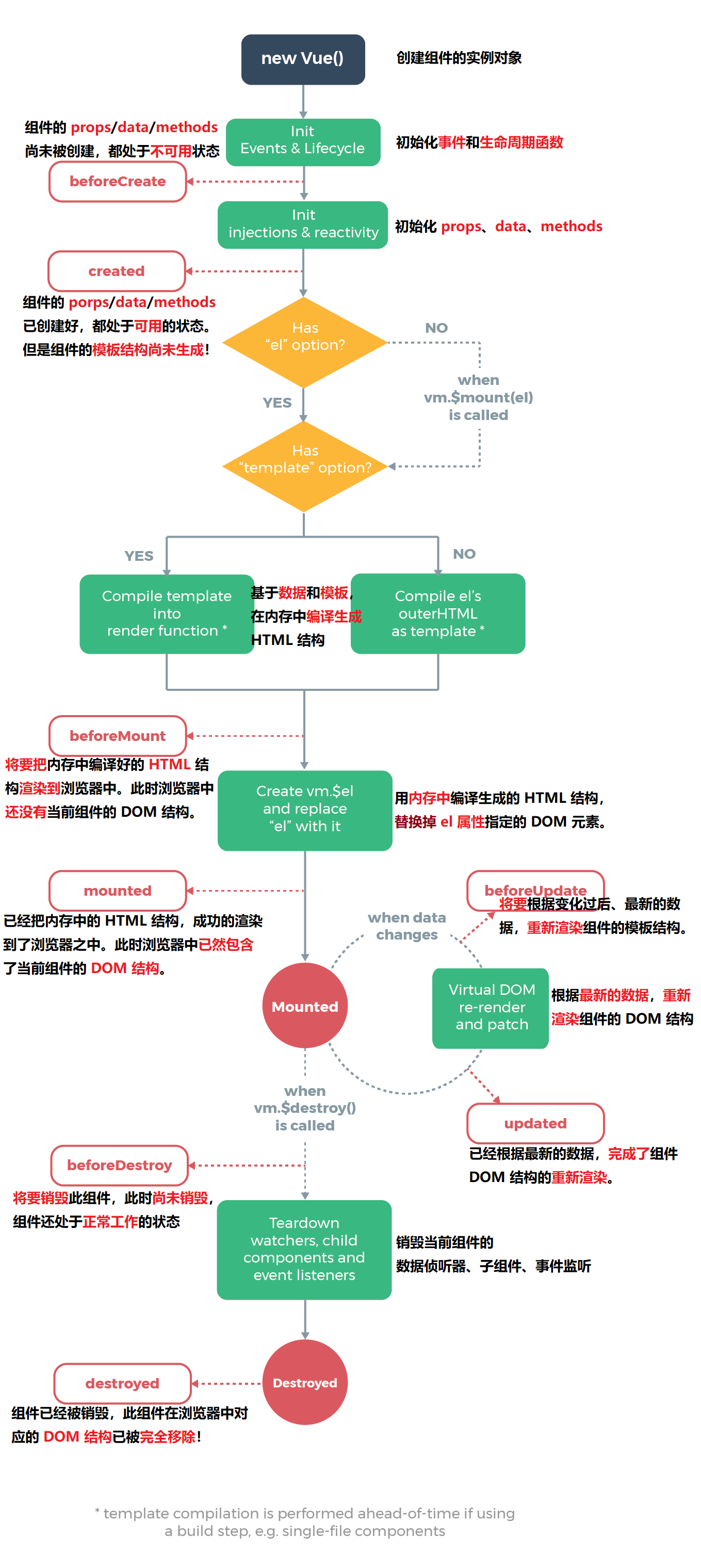
三、生命周期图示

四、创建阶段
- beforeCreate
是创建阶段的第1个生命周期函数,但此时大部分数据(如props、data、methods)都还没有被创建,所以该钩子函数并不常用。
- created
是第2个,此时大部分数据已经创建出来,所以常用于各种初始数据的二次加工。
比如通过网络请求获得book信息:

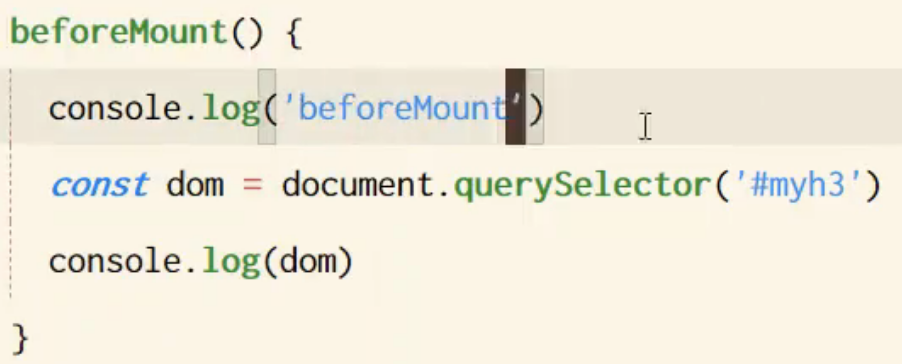
- beforeMount
此时DOM结构还存在于内存中,暂未渲染到浏览器中,所以通过DOM查询不到任何组件

输出的结果为:

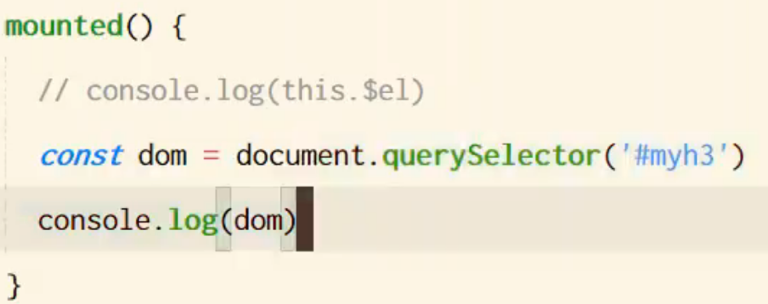
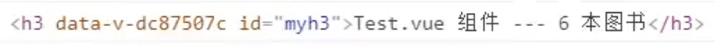
- mounted
此时DOM结构已经渲染到浏览器中了,可以查询到


五、运行阶段
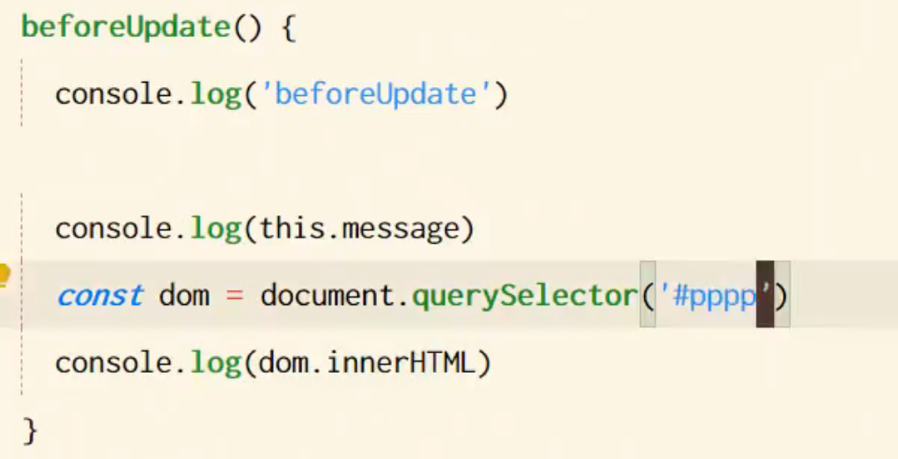
- beforeUpdate
数据更新后,在数据渲染到DOM结构之前触发
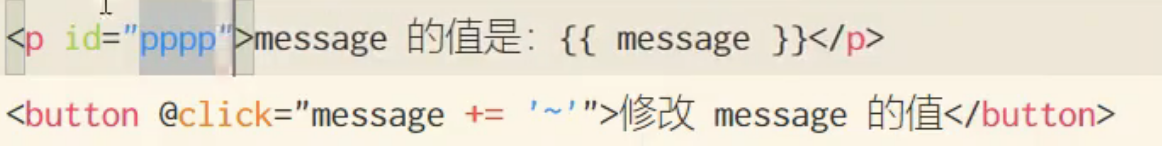
具体看下面例子,在template中增加p标签和一个会修改message的button

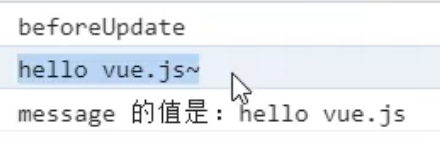
vue中的beforeUpdate节点:

输出结果:

- updated
在数据变化,并且数据已经渲染到DOM结构之后触发。

六、销毁阶段(极少用)
- beforeDestory
将要销毁,但还没销毁,组件还能正常工作时触发
示例:
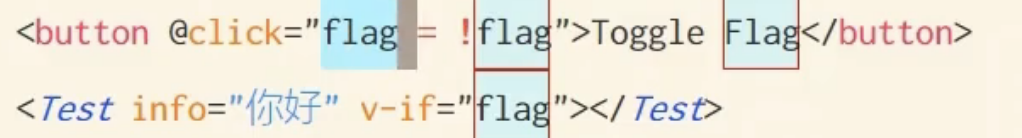
在template区域的代码,添加了一个按钮用于控制v-if

在vue的节点

- destoryed
组件销毁后触发
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!