2-01-了解Vue
一、什么是vue
是一套用于构建用户界面的前端框架
二、vue的特性
vue框架的特性,主要表现在如下两个方面:
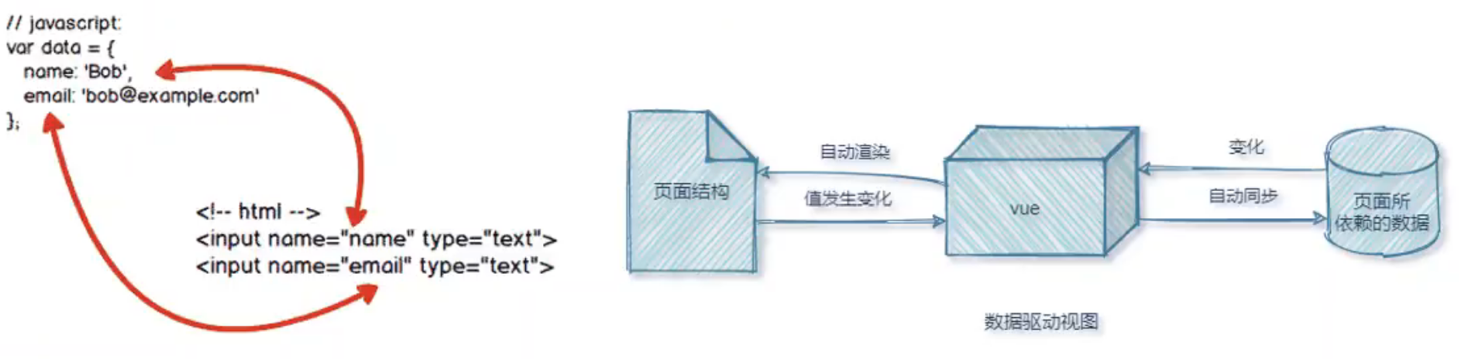
2.1 数据驱动视图
在使用了vue的页面中,vue会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

好处: 当页面数据发生变化时,页面会自动重新渲染
注意: 数据驱动视图是单向的数据绑定
2.2 双向数据绑定
在填写表单是,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

好处:开发者不需要操作DOM,就能获得表单最新的值
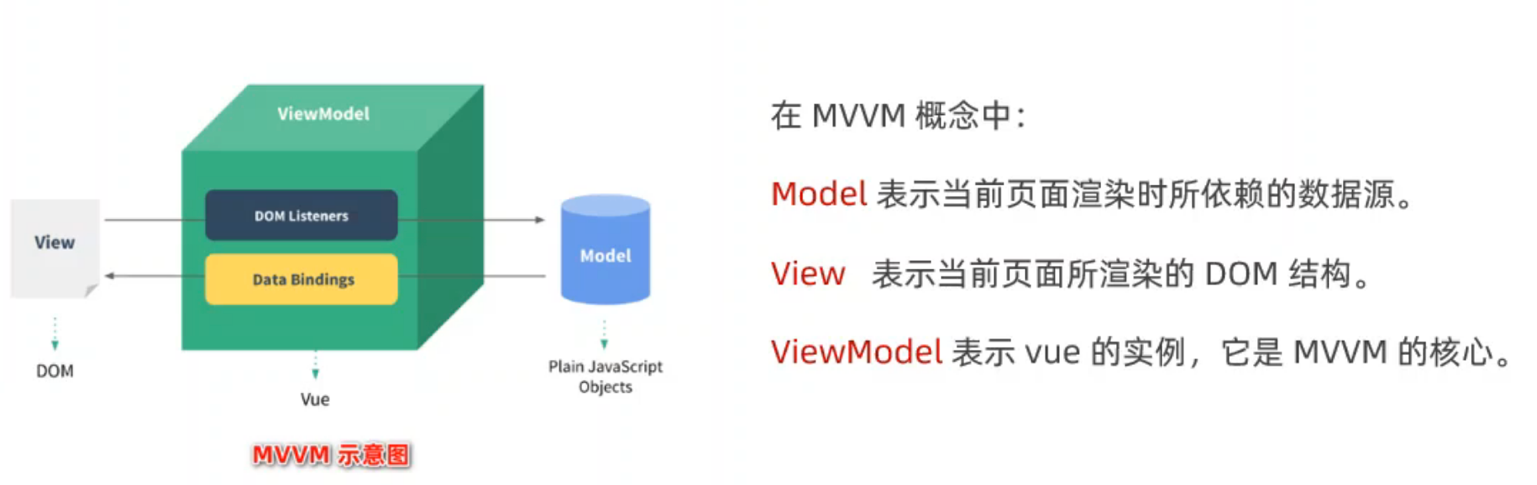
2.3 MVVM
MVVM是vue实现数据驱动视图和双向数据绑定的核心原理。MVVM指的是Model、View和ViewModel,它把每个HTML页面都拆分成三个部分,如图所示:

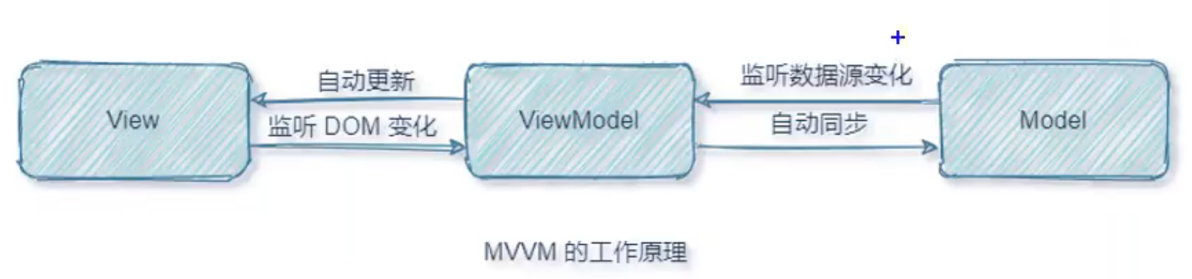
2.4 MVVM的工作原理
ViewModel作为MVVM的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在一起。

当数据源发生变化时,会被ViewModel监听到,VM会根据最新的数据源自动更新页面的结构。
当表单元素的数据变化时,也会被VM监听到,VM会把变化后的最新的值自动同步到Model数据源中。
三、vue的版本
当前,vue共有3个版本,其中:
2.x版本的vue是目前企业级项目开发中的主流版本
3.x版本的vue于2020-09-19发布,生态还不完善,尚未在企业级项目开发中普及和推广。
1.x版本的vue几乎被淘汰了,不再建议学习和使用
总结:
3.x版本的vue是未来企业级项目开发的趋势。
2.x版本的vue在未来(1~2年内)会被逐渐淘汰
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!