1.什么是uni-app
什么是uni-app
uni-app是一个基于Vue.js开发的前端应用框架,借助这个框架,开发者可以发布适用于安卓、iOS、H5以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台的应用。开发者不再需要为了某个平台的去学习相应的开发框架,极大减少了开发成本。
如何搭建环境
- 开发工具
- HbuilderX
HBuilderX是通过的前端开发工具,但对uni-app做了特别的强化,下载后开箱即用,所以推荐使用HBuilderX来开发uni-app项目。
- 使用VSCode
暂略
- 微信开发者工具
需要需要开发微信小程序,就需要用到:下载地址
注:如果主界面显示不出来,可以看下console界面看有没有报错
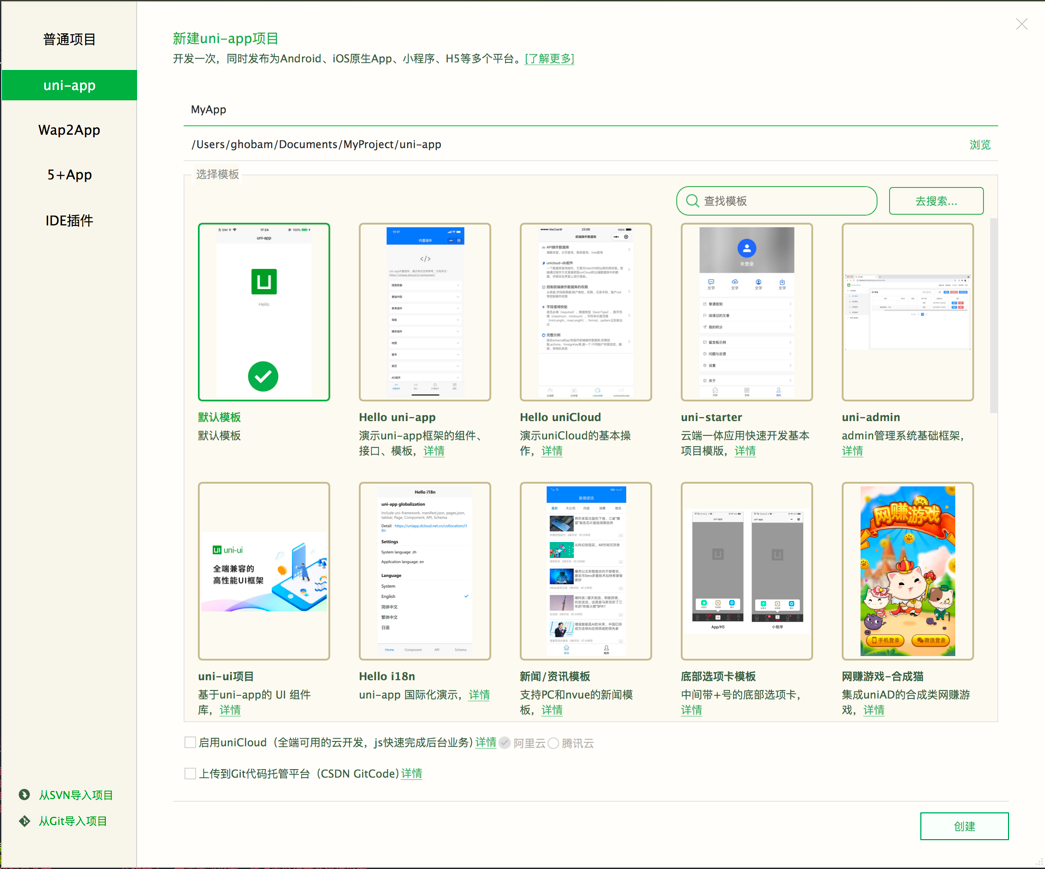
- 创建uni-app项目
菜单->文件->新建->1.项目
输入项目名称

点”创建”,就能得到一个vue项目
- 运行项目
- 浏览器
菜单->运行->运行到浏览器->Chrome
IDE会自动安装依赖,并自动打开页面
- 微信小程序
首先需要在开发工具的”设置”->”安全设置”面板中打开”服务端口”,
接着选择”菜单->运行->运行到小程序模拟器->微信开发者工具”,便可
- 手机或模拟器
手机直接连数据线即可
夜神模拟器
首先安装Mac版本的模拟器
接着找到夜神模拟器的adb工具:
1 | |
再然后用adb连接26001端口,注意要使用sudo,否则会报错:
1 | |
看到下图提示代表连接成功:

也可以通过查询端口来确定监听状态:
1 | |
监听时会出现以下提示:

注意:夜神模拟器mac版是基于vbox的,所以看到占用端口名称前缀是VBox。
最后在
菜单->运行->运行到手机或模拟器->Android模拟端口设置中,把端口修改为62001。
等待一会或重启HbuilderX,在”运行到手机或模拟器”的子菜单中会出现相应的模拟器,点击即可运行项目。
- 网易MuMu模拟器
跟上一种模拟器差不多,打开目录,adb连接端口:
1 | |
最后运行模拟器
项目梳理
- 各文件作用
pages.json文件用来对uni-app项目进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar等。
manifest.json文件是应用的配置文件,用来指定应用的图标、名称、权限等。
App.vue是根组件,所有的页面最终都是渲染在App.vue上面,是页面的入口文件,可以调用应用的生命周期函数。
main.js是项目的入口文件,主要作用是初始化vue实例,并载入需要的插件,如router。
uni.scss是为了方便整体控制应用的风格。比如按钮的颜色、边框风格,uni.scss预置了一批SCSS变量预置。
unpackage是打包目录,在这里有各个平台的打包文件。
pages是所有页面的存放目录
static是静态资源目录,例如图片等。
components是组件存放目录
- 开发规范
为了兼容多端开发,综合考虑编译速度、运行性能等因素,uni-app约定了如下开发规范:
页面文件遵循Vue单文件组件(SFC)规范。
组件标签靠近小程序规范:uni-app组件规范。
接口API接近微信小程序规范,但需将前缀wx改为uni,详见uni-app接口规范。
数据绑定及事件处理同Vue.js规范,同时补充了App及页面的生命周期。
为兼容多端运行,建议使用flex布局进行开发
参考:
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!