0-微信小程序项目结构
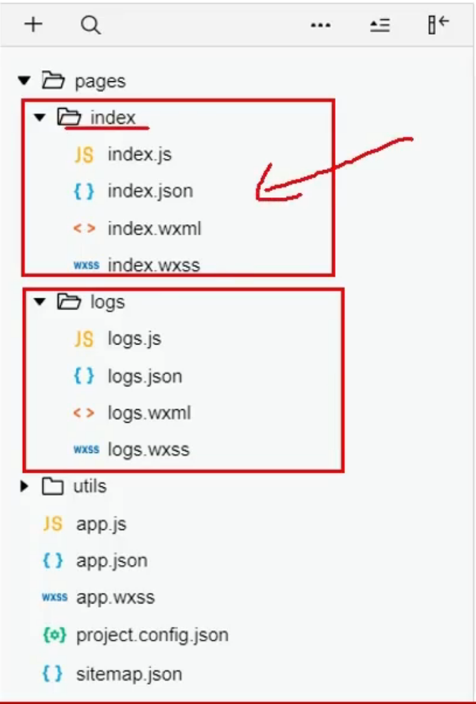
总结构

pages用来存放所有小程序的页面
utils用来存放工具性质的模块,例如格式化时间的自定义模块
app.js小程序项目的入口文件
app.json 小程序项目的全局配置文件
app.wxss 小程序项目的全局样式文件
project.config.json 项目的配置文件
sitemap.json 用来配置小程序及其页面是否允许被微信索引
pages文件夹

一个页面就是一个文件夹,每个文件夹由四个基本文件组成:
.js文件(页面脚本文件,存放页面数据、事件处理函数等)
.json文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml文件(页面的模板结构文件)
.wxss文件(页面的样式文件)
Json配置文件
小程序中有4种json配置文件,分别是:
- 项目根目录的app.json配置文件
当前小程序的全局配置,可以设置小程序的所有页面路径、窗口外观、界面表现,底部tab等。
默认配置为:
1 | |
其中:
pages:用来记录当前小程序的所有页面路径
window:全局定义小程序所有页面的背景色、文字颜色等
style:全局定义小程序组件所使用的样式版本
sitemapLocation:用来指明sitemap.json的位置
- 项目根目录的project.config.json配置文件
用来记录我们对小程序开发工具所做的个性化配置,例如:
setting中保存了编译相关配置
projectname中保存的是项目名称
appid中保存的是小程序账号ID
- 项目根目录的sitemap.json配置文件
微信现已开放小程序内搜索,类似PC网页中的SEO。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功时,小程序的页面将可能展示在搜索结果中。
1 | |
当匹配规则如上时,代表sitemap允许所有页面被建立索引。
另外sitemap的索引提示在控制台中是默认打开的,如果想关闭提示,可在project.config.json的setting配置字段中将checkSiteMap设置为false。
- 每个页面文件夹中的.json配置文件
可以使用每个页面对应的.json配置文件来覆盖app.json中定义的页面外观。
WXML模板
- WXML和HTML的区别
- 标签名不同
HTML(div、span、img、a)
WXML(view、text、image、navigator)
- 属性节点不同
1 | |
- 提供类似于Vue中的模板语法
数据绑定
条件渲染
列表渲染
WXSS样式
- 什么是WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。
- 与CSS的区别
新增了rpx尺寸单位
提供全局样式(app.wxss)和局部样式(index.wxss)
WXSS仅支持部分CSS选择器
仅支持:
.class和#id
element
并集选择器和后代选择器
::after和::before等伪类选择器
JS文件
小程序中的JS文件分为三大类,分别是:
- app.js
使整个小程序的入口文件,通过调用App()函数来启动整个小程序
- 页面的.js文件
是页面的入口文件,通过调用Page()函数来创建并运行项目
- 普通的.js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
参考:
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!