jQuery的介绍和选择器
jQuery 的介绍
引入 jQuery 的原因
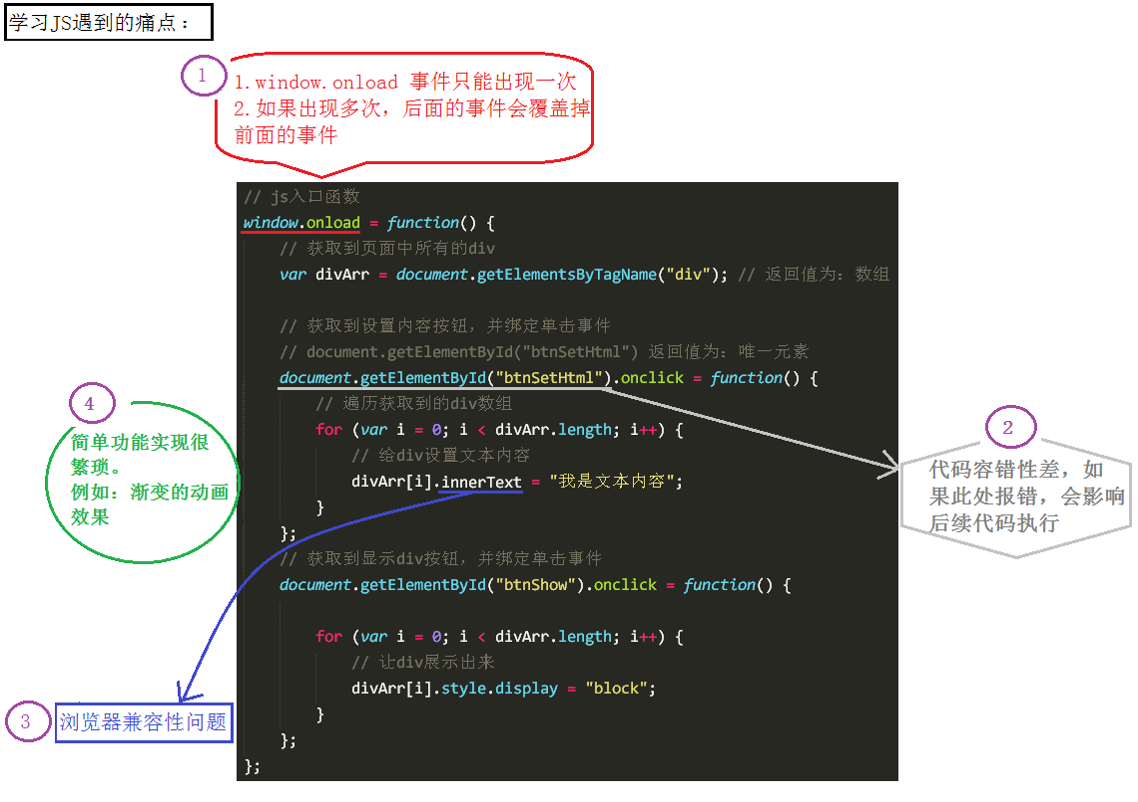
在用 js 写代码时,会遇到一些问题:
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
代码容错性差。
浏览器兼容性问题。
书写很繁琐,代码量多。
代码很乱,各个页面到处都是。
动画效果很难实现。
如下图所示:

jQuery的出现,可以解决以上问题。
什么是 jQuery
jQuery 是 js
的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
以下是jQuery的相关信息:
官网API文档:http://api.jquery.com/
中文汉化API文档:http://www.css88.com/jqapi-1.9/
学习jQuery,主要是学什么
初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery初体验
现在用原生 js 来写下面这一段代码:
如果用 jQuery
来写,保持其他的代码不变,
jQuery 的两大特点
(1)链式编程:比如.show()和.html()可以连写成.show().html()。
链式编程原理:return this。
通常情况下,只有设置操作才能把链式编程延续下去。因为获取操作的时候,会返回获取到的相应的值,无法返回
this。
(2)隐式迭代:隐式 对应的是
显式。隐式迭代的意思是:在方法的内部会为匹配到的所有元素进行循环遍历,执行相应的方法;而不用我们再进行循环,简化我们的操作,方便我们调用。
如果获取的是多元素的值,大部分情况下返回的是第一个元素的值。
jQuery 的使用
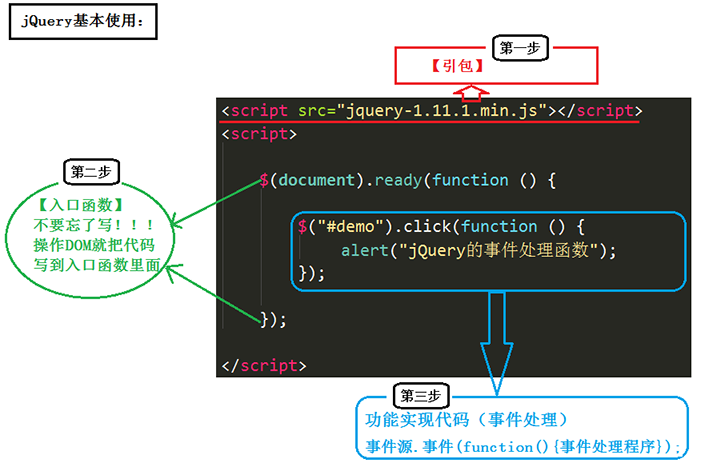
使用 jQuery 的基本步骤
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
如下图所示:

主要,导包的代码一定要放在js代码的最上面。
jQuery 的版本
jQuery 有两个大版本:
1.x版本:最新版为 v1.11.3。
2.x版本:最新版为 v2.1.4(不再支持IE6、7、8)。
3.x版本。
PS:开发版本一般用1.10以上。
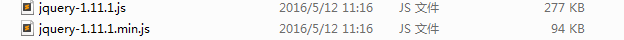
我们以 v1.11.1版本为例,下载下来后发现,里面有两个文件:

它们的区别是:
第一个是未压缩版,第二个是压缩版。
平时开发过程中,可以使用任意一个版本;但是,项目上线的时候,推荐使用压缩版。
jQuery 的入口函数和 $ 符号
入口函数(重要)
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。
//不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。
window.onload = function () {
alert(1);
}
而 jQuery的入口函数,有以下几种写法:
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(document).ready(function () {
alert(1);
})
写法二:(写法一的简洁版)
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(function () {
alert(1);
});
写法三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function () {
alert(1);
})
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
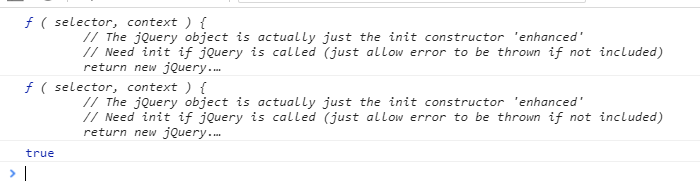
jQuery占用了我们两个变量:$ 和 jQuery。当我们在代码中打印它们俩的时候:
打印结果如下:

从打印结果可以看出,$ 代表的就是 jQuery。
那怎么理解jQuery里面的 $ 符号呢?
$ 实际上表示的是一个函数名 如下:
$(); // 调用上面我们自定义的函数$
$(document).ready(function(){}); // 调用入口函数
$(function(){}); // 调用入口函数
$("#btnShow") // 获取id属性为btnShow的元素
$("div") // 获取所有的div标签元素
如上方所示,jQuery
里面的 $ 函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象。
jQuery这个js库,除了 $ 之外,还提供了另外一个函数:jQuery。jQuery函数跟 $ 函数的关系:jQuery
=== $。
js中的DOM对象 和 jQuery对象 比较(重点,难点)
二者的区别
通过 jQuery
获取的元素是一个数组,数组中包含着原生JS中的DOM对象。举例:
针对下面这样一个div结构:
通过原生 js 获取这些元素节点的方式是:
var myBox = document.getElementById("box"); //通过 id 获取单个元素
var boxArr = document.getElementsByClassName("box"); //通过 class
获取的是数组
var divArr = document.getElementsByTagName("div");
//通过标签获取的是数组
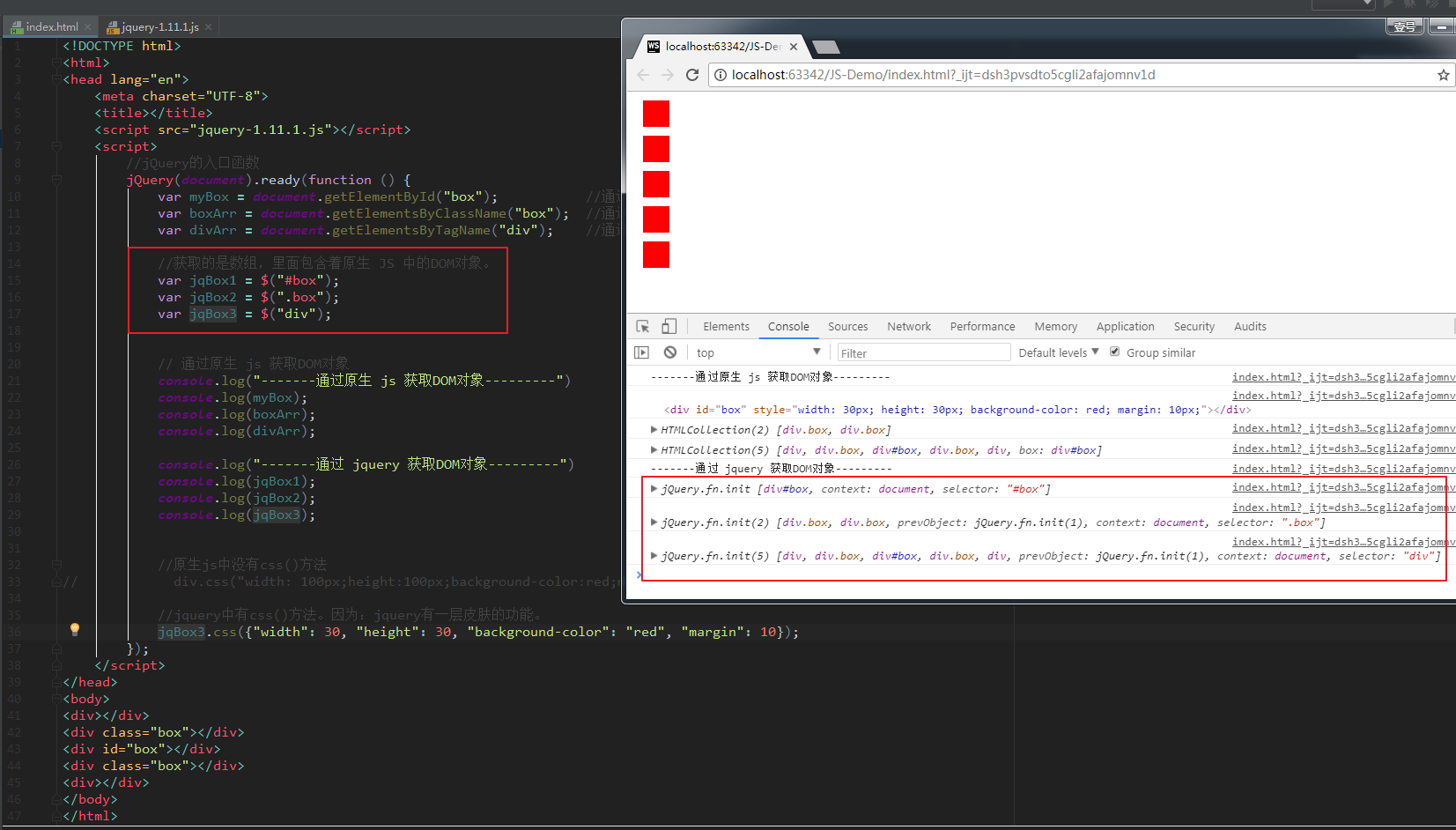
通过 jQuery 获取这些元素节点的方式是:(获取的都是数组)
//获取的是数组,里面包含着原生 JS 中的DOM对象。
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $("div");
我们打印出来看看:

上图显示,由于JQuery 自带了 css()方法,我们还可以直接在代码中给 div 设置
css 属性。
总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
二者的相互转换
1、 DOM 对象 转为 jQuery对象:
$(js对象);
举例:(拿上一段的代码举例)
//转换。
jqBox1 = $(myBox);
jqBox2 = $(boxArr);
jqBox3 = $(divArr);
DOM 对象转换成了 jquery 对象之后,上面的功能可以直接调用。
2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐)
jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
//jquery对象转换成 DOM 对象之后
jqBox3[0].style.backgroundColor = "black";
jqBox3.get(4).style.backgroundColor = "pink";
总结:如果想要用哪种方式设置属性或方法,必须转换成该类型。
举例:隔行变色
代码如下:
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
效果如下:

jQuery 选择器
我们以前在CSS中学习的选择器有:
今天来学习一下jQuery 选择器。
jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
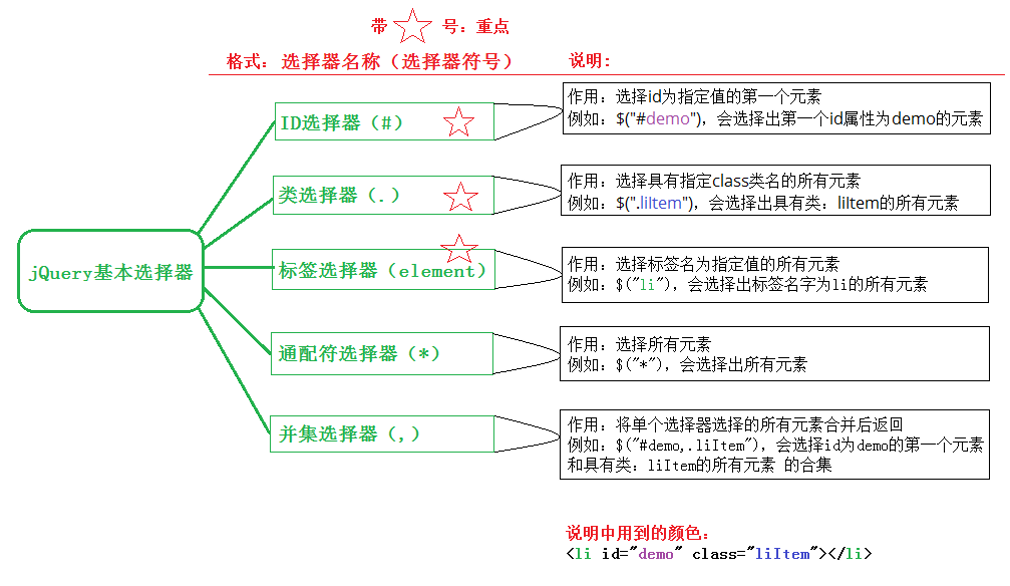
1、jQuery 的基本选择器

解释如下:

举例:
效果如下:

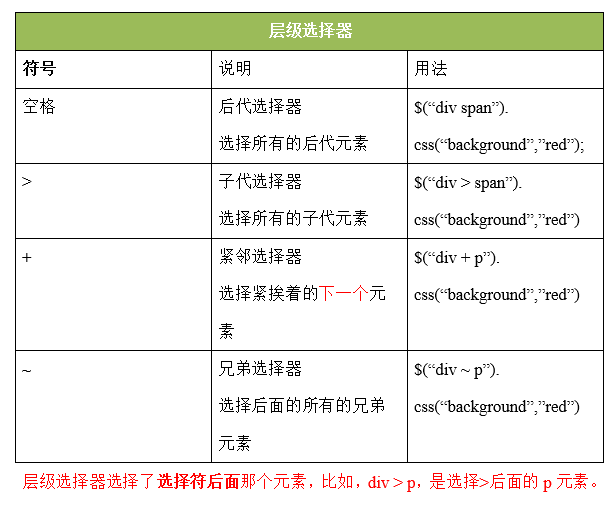
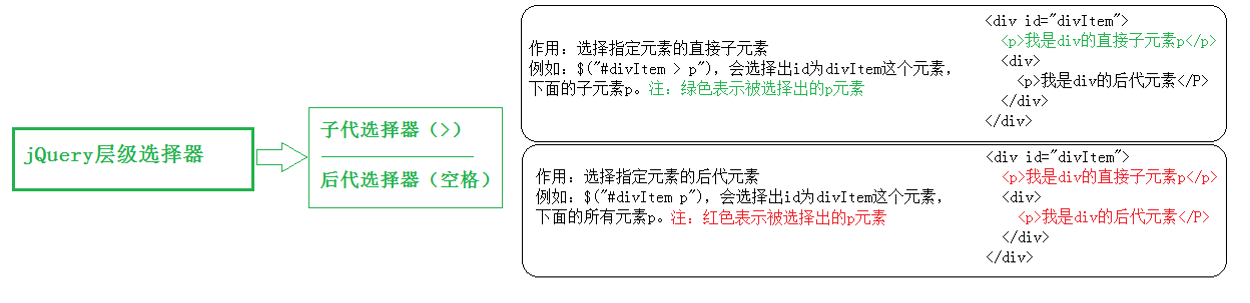
2、层级选择器

解释如下:

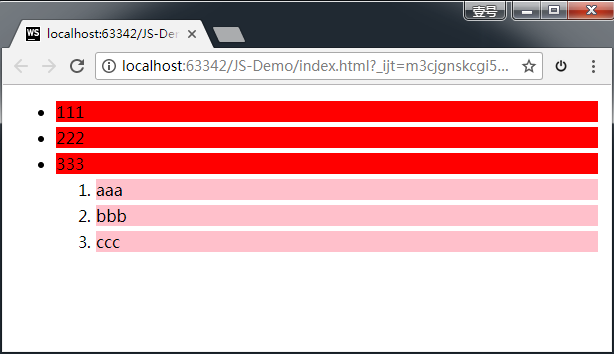
举例:
- 111
- 222
- 333
- aaa
- bbb
- ccc
效果:

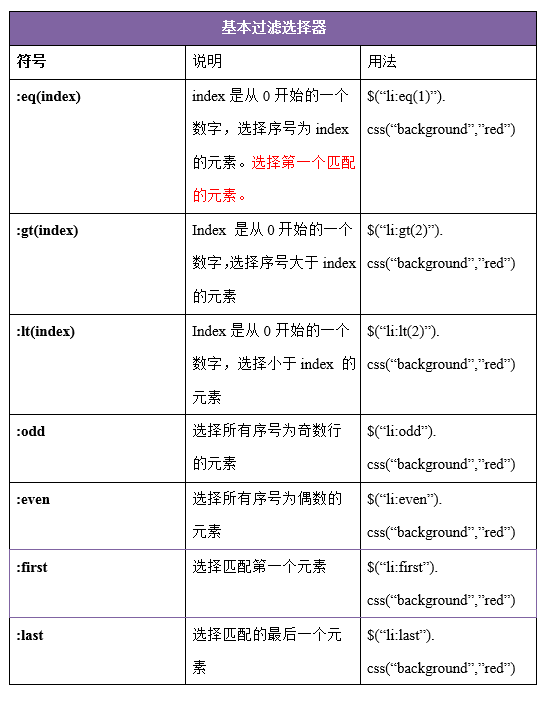
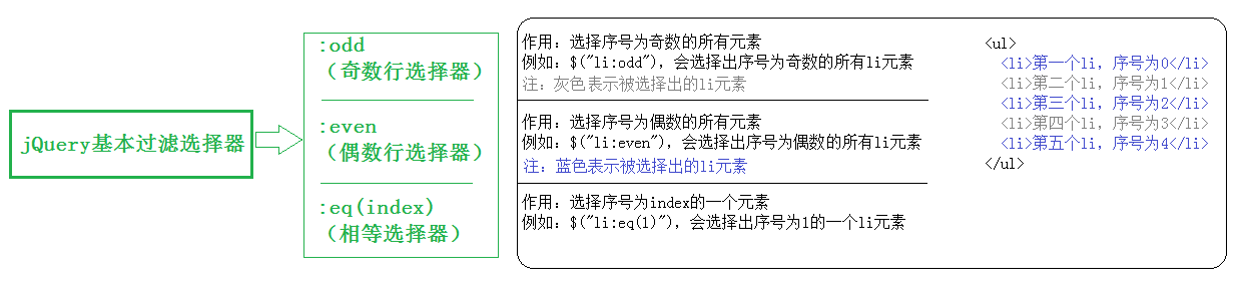
3、基本过滤选择器

解释:

举例:
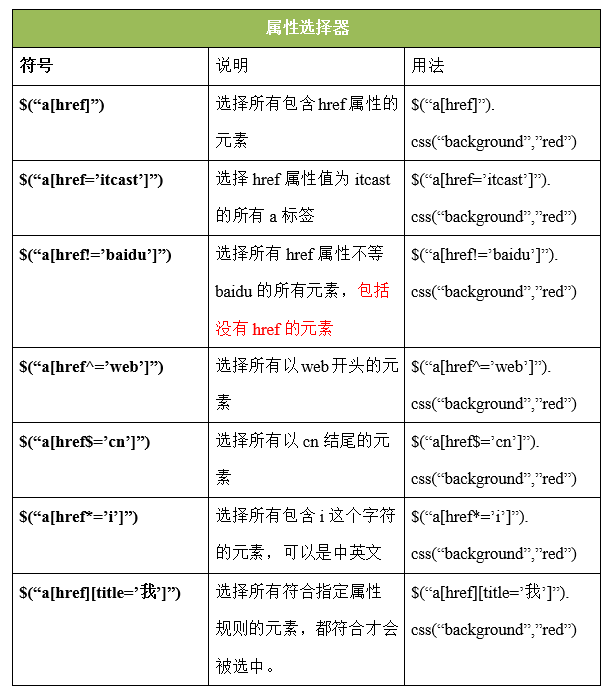
4、属性选择器

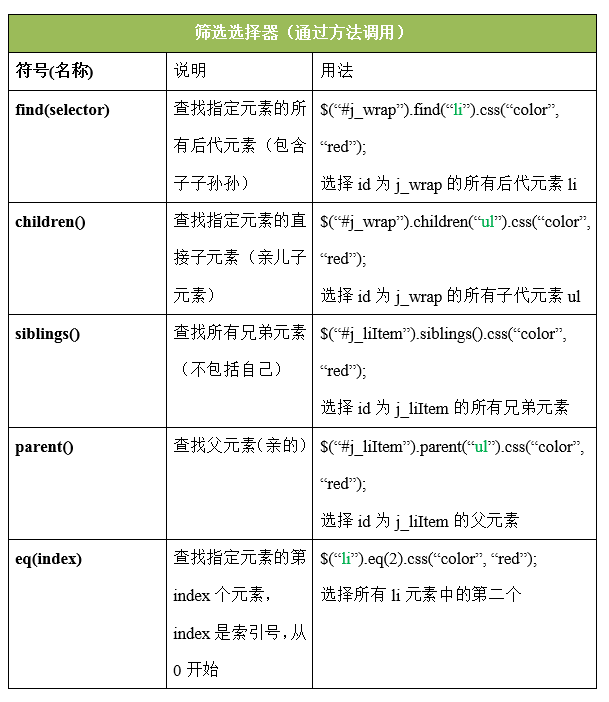
5、筛选选择器

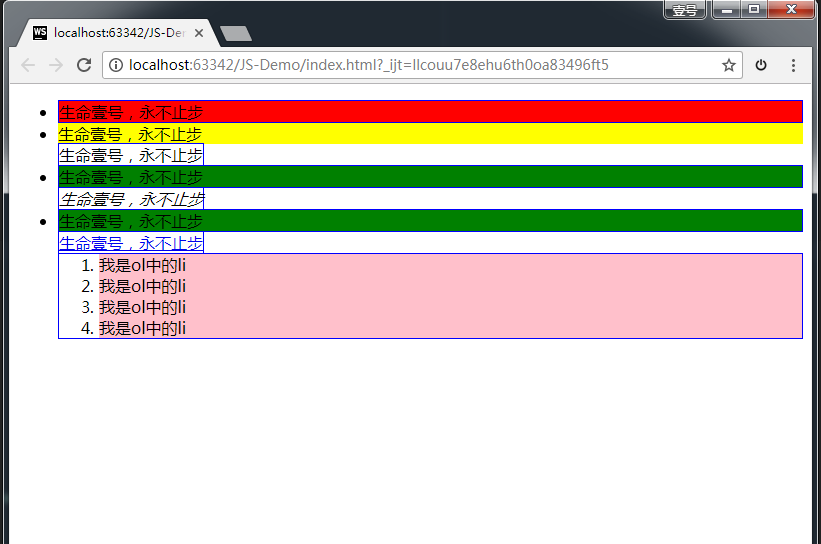
举例:
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
- 我是ol中的li
- 我是ol中的li
- 我是ol中的li
- 我是ol中的li
生命壹号,永不止步
生命壹号,永不止步
效果:

举例
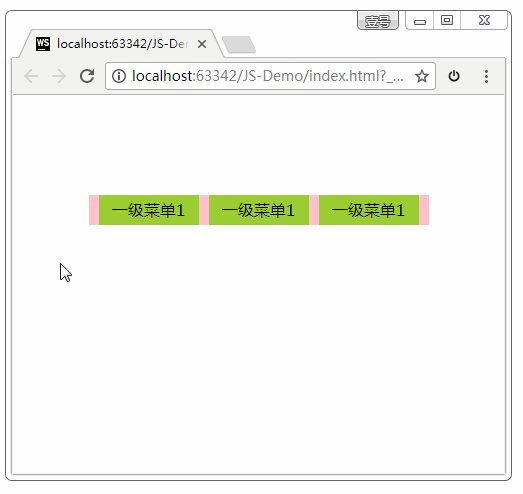
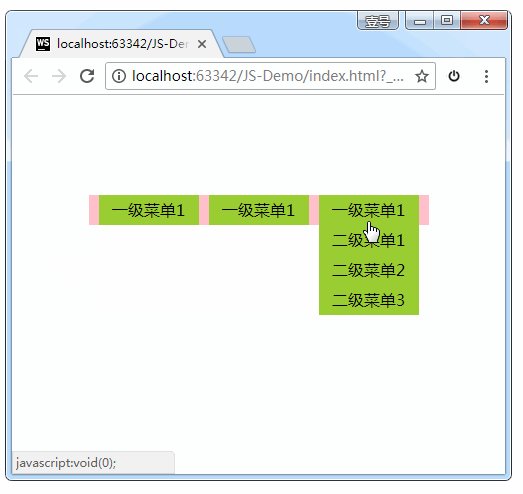
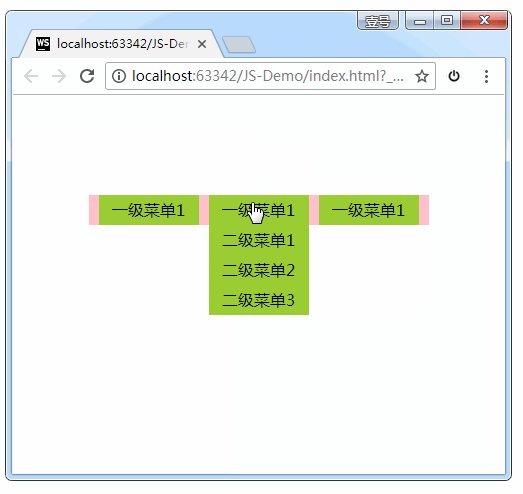
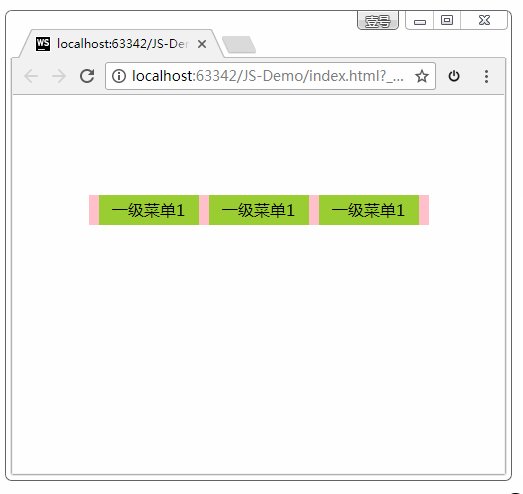
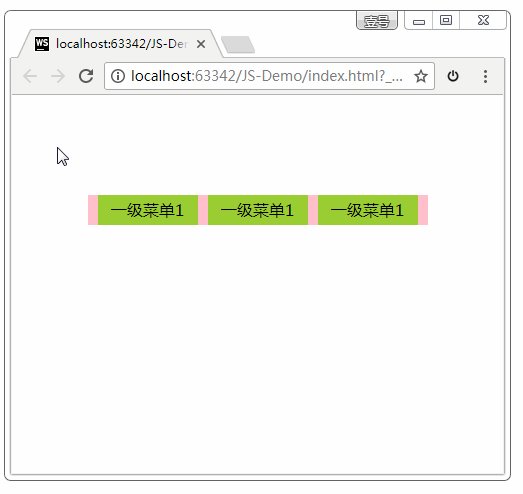
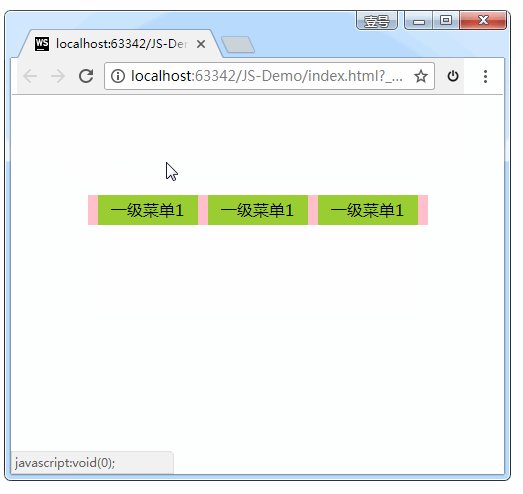
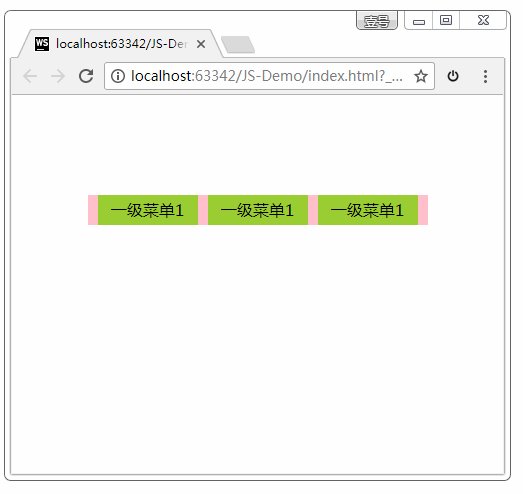
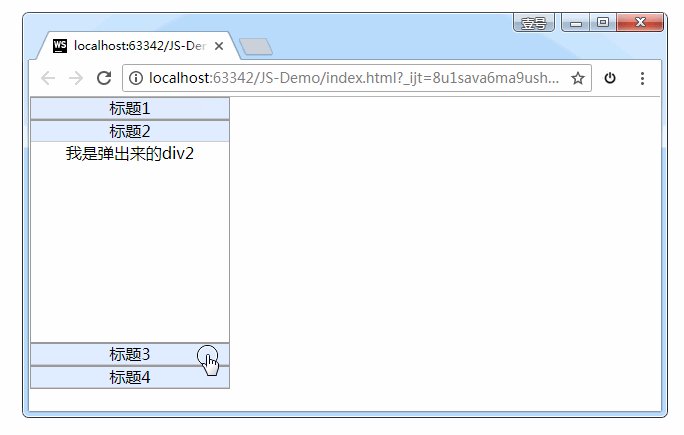
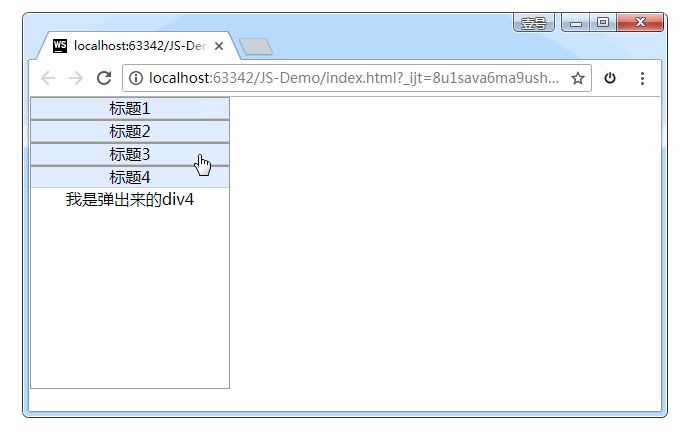
举例1:鼠标悬停时,弹出下拉菜单【重要】
完整版代码:
上方代码中,我们可以看到,用 jQuery来操作,是非常方便的。
实现效果如下:

this的用法:
上方代码中,核心的一行代码是:
$(this).children("ul").show();
$(this).children("ul").hide();
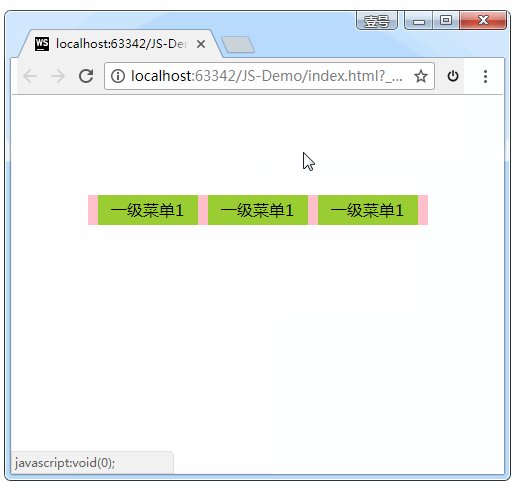
如果我把这行代码中的this直接写成 DOM对象:
jqli.children("ul").show();
jqli.children("ul").hide();
产生的结果是:(不是我们期望的结果)

两张图的对比,可以看出this的作用:谁正在调用函数,this就指的是谁。
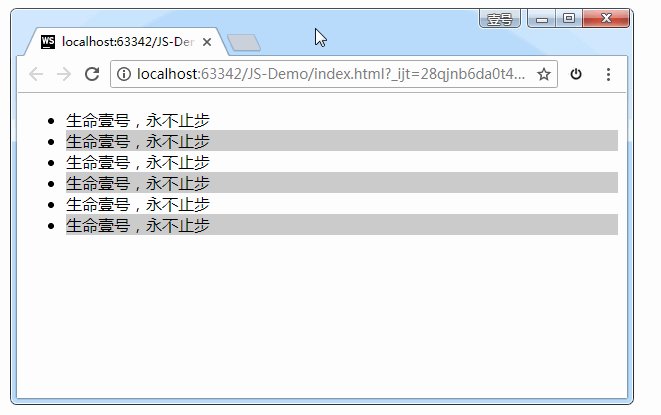
举例2:鼠标悬停时变色
完整版代码如下:
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
- 生命壹号,永不止步
效果如下:

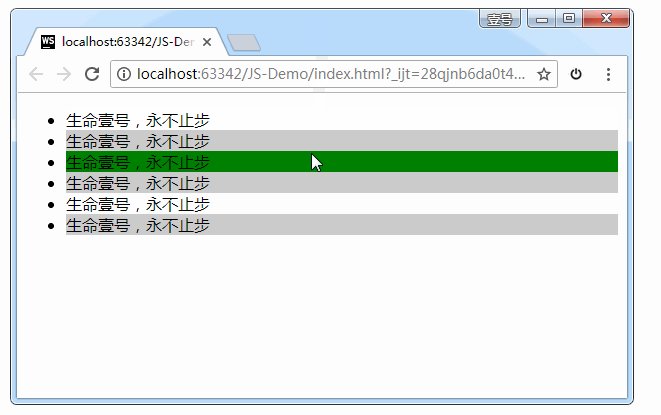
举例3:突出显示
要求:鼠标悬停时,突出显示这个li,让其他的li都半透明。
用 jQuery的选择起来实现,会发现非常方便。
完整版代码如下:
实现的效果:
注意这里的css布局里,每一个图片都用一个li来存放。设置li的父亲的宽度之后,然后将li设置为浮动,即可自适应地排列成两排。
工程文件:
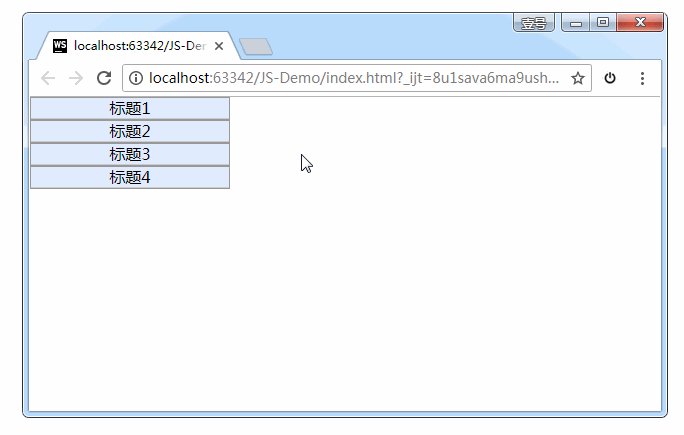
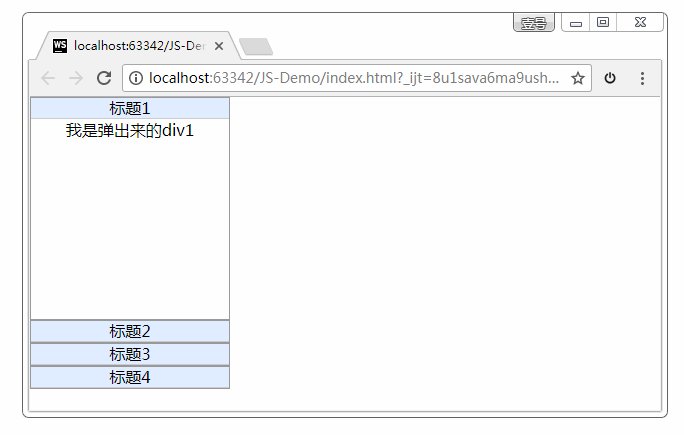
举例4:手风琴效果
完整版代码:
效果:

注意这里的 选择器的用法:parent、next
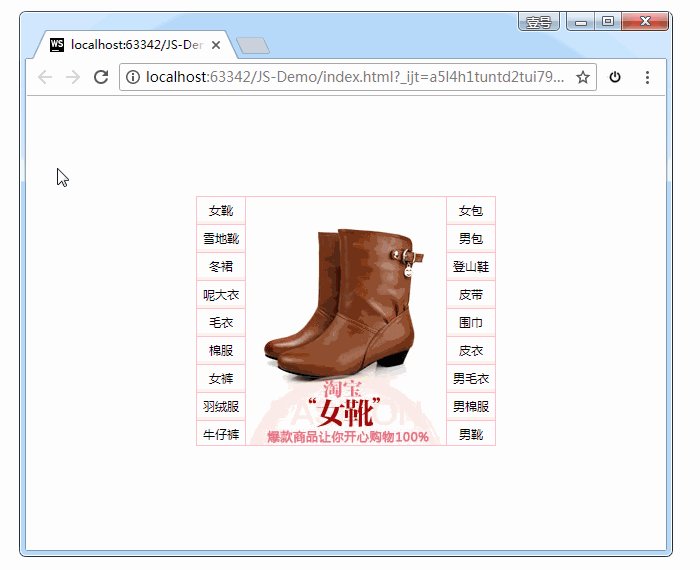
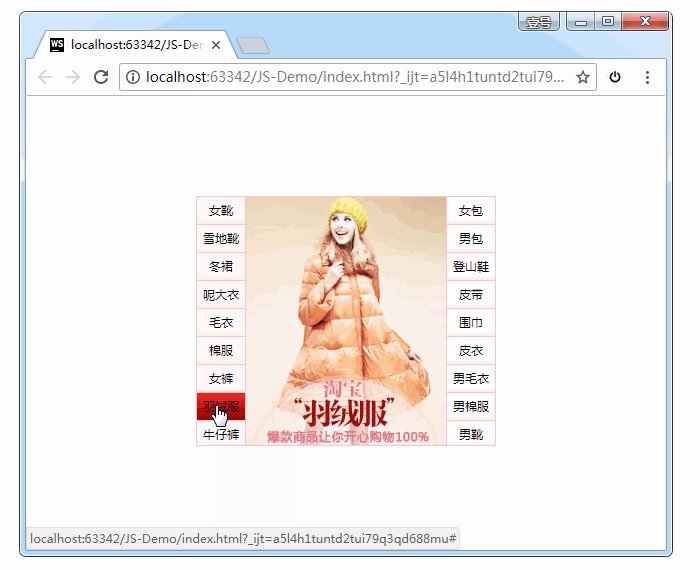
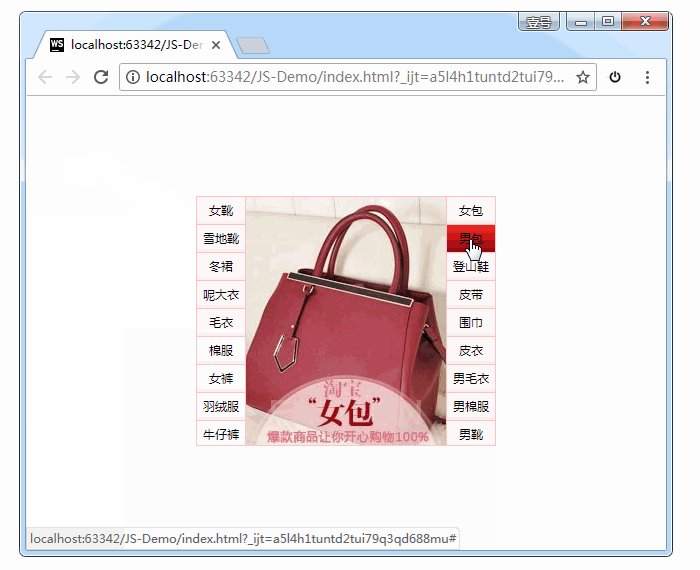
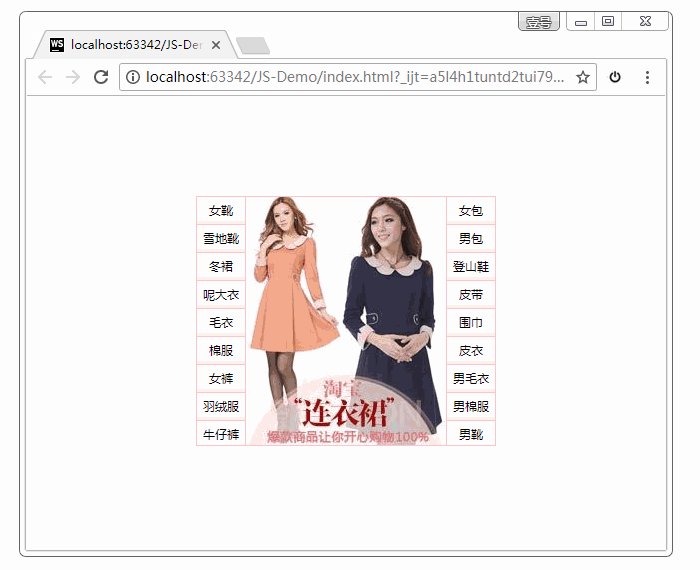
举例5:淘宝精品服饰广告
完整版代码:
效果:

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!























