jQuery操作DOM
文本主要内容
样式和类操作
节点操作
样式操作和类操作
作用:设置或获取元素的样式属性值。
样式操作
1、设置样式:
//设置单个样式: css(属性,值);
$(“div”).css(“background-color”,”red”);
//设置多个样式: css(json);
$(“div”).css({“width”:100,”height”:100,”background-color”:”pink”});
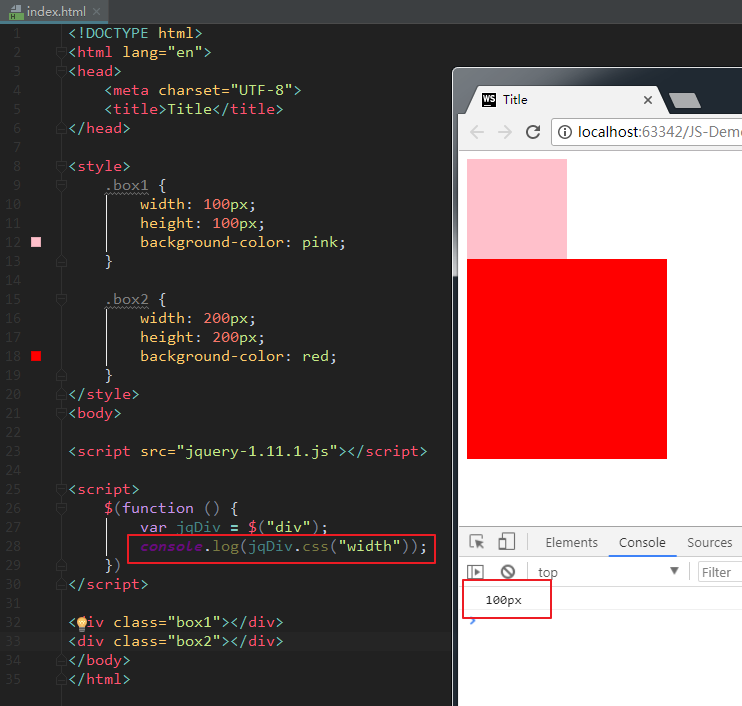
2、获取样式:
//获取样式:css(属性);
//获取的时候如果有很多个,那么获取jquery对象中的第一个
alert($(“div”).css(“width”));
举例如下:

类操作(className)
1、添加类样式:
$(selector).addClass(“liItem”); //为指定元素添加类className
注意:此处类名不带点,所有类操作的方法类名都不带点。
2、移除类样式:
$(selector).removeClass(“liItem”); //为指定元素移除类 className
$(selector).removeClass(); //不指定参数,表示移除被选中元素的所有类
3、判断有没有类样式:
$(selector).hasClass(“liItem”); //判断指定元素是否包含类 className
此时,会返回true或false。jquery对象中,只要有一个带有指定类名的就是true,所有都不带才是false。
举例:
4、切换类样式:
$(selector).toggleClass(“liItem”); //为指定元素切换类
className,该元素有类则移除,没有指定类则添加。
解释:为指定元素切换类 className,该元素有类则移除,没有指定类则添加。
如果采用采用正常的思路实现上面这句话,代码是:
if($(“div”).hasClass(“current”)){
//如果有类名,那么删除
$(“div”).removeClass(“current”)
}else{
//如果没有类名,那么添加
$(“div”).addClass(“current”)
}
现在有了toggleClass()方法,一行代码即可实现。
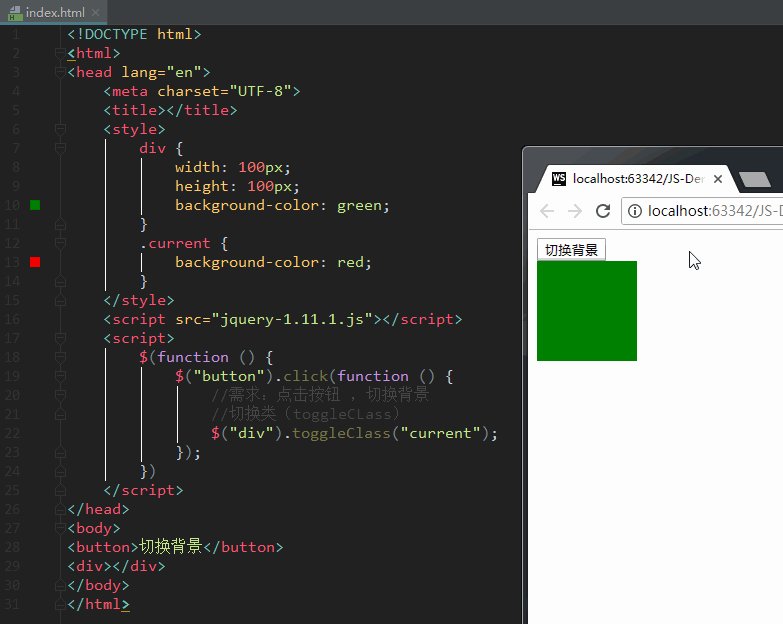
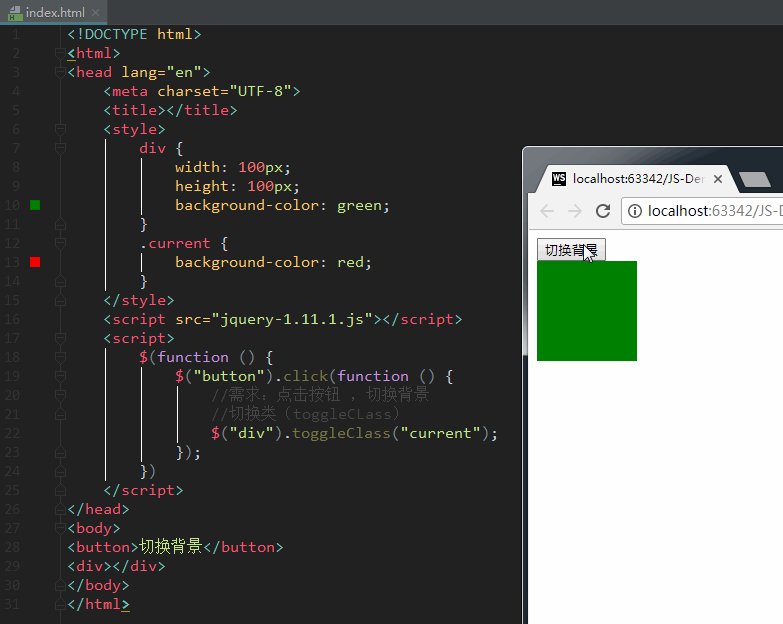
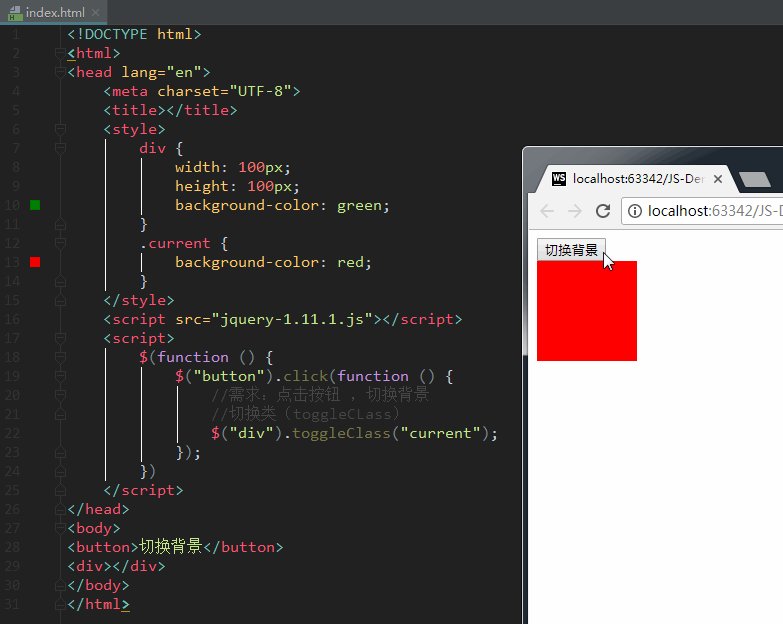
举例:
实现的效果:

样式操作和类操作的比较
操作的样式非常少,那么可以通过.css()实现。
操作的样式很多,建议通过使用类 class 的方式来操作。
如果考虑以后维护方便(把CSS从js中分离出来)的话,推荐使用类的方式来操作。
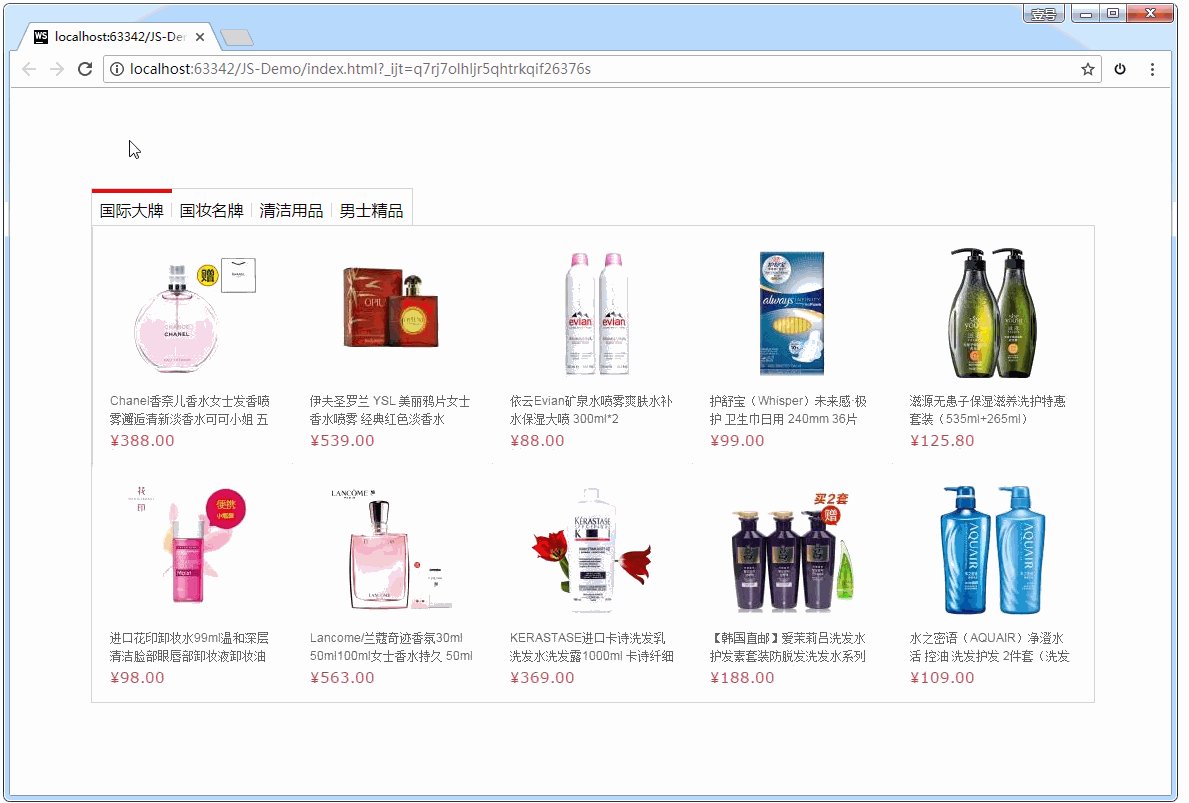
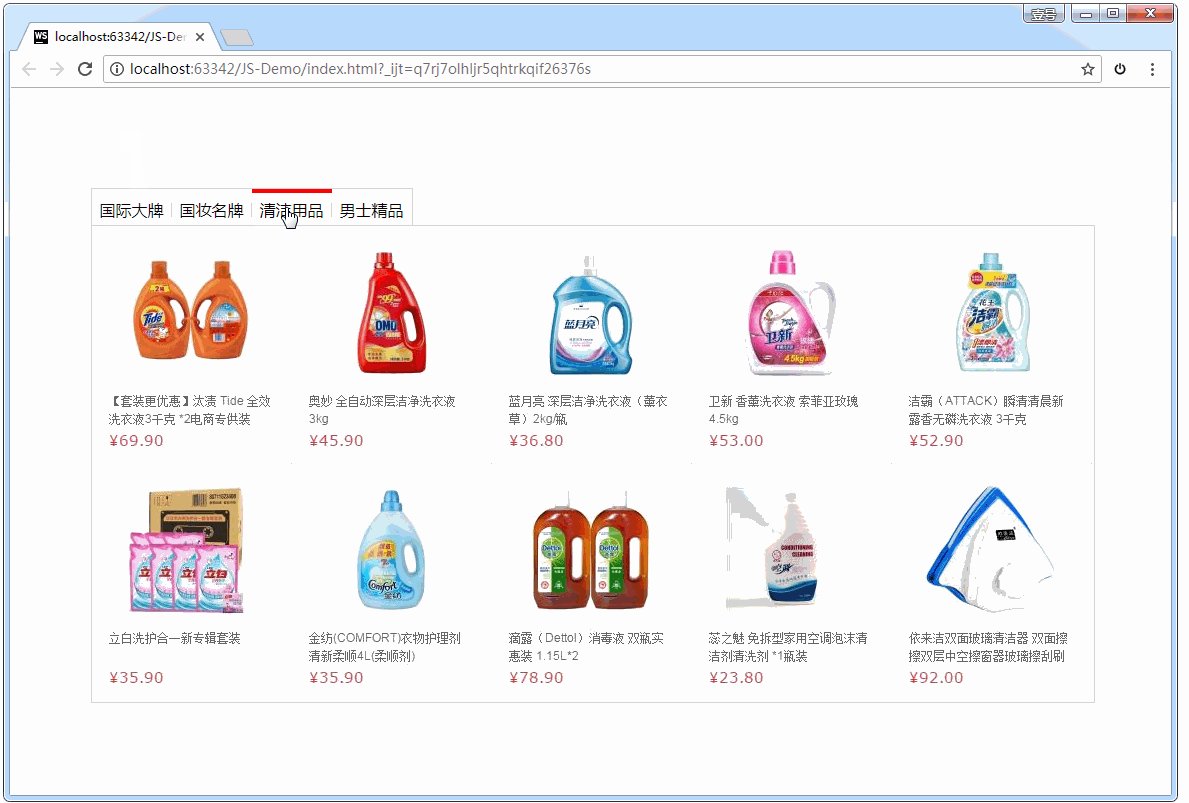
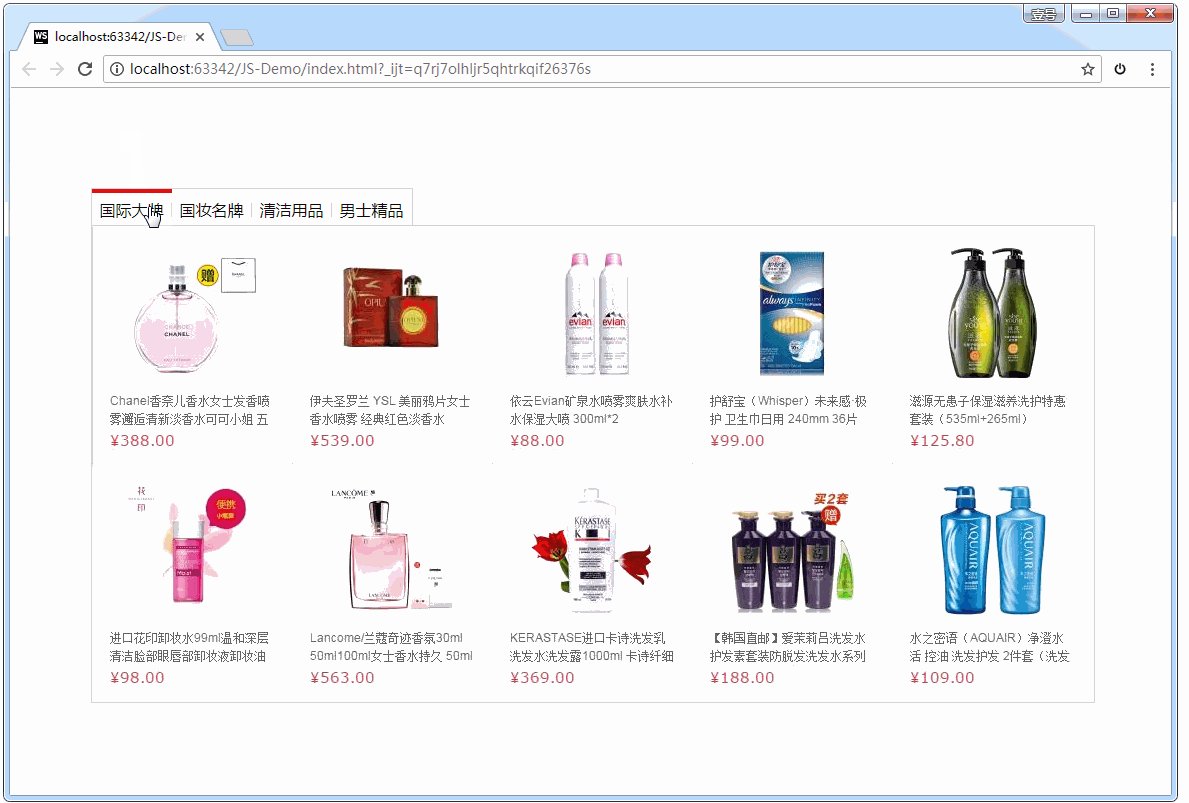
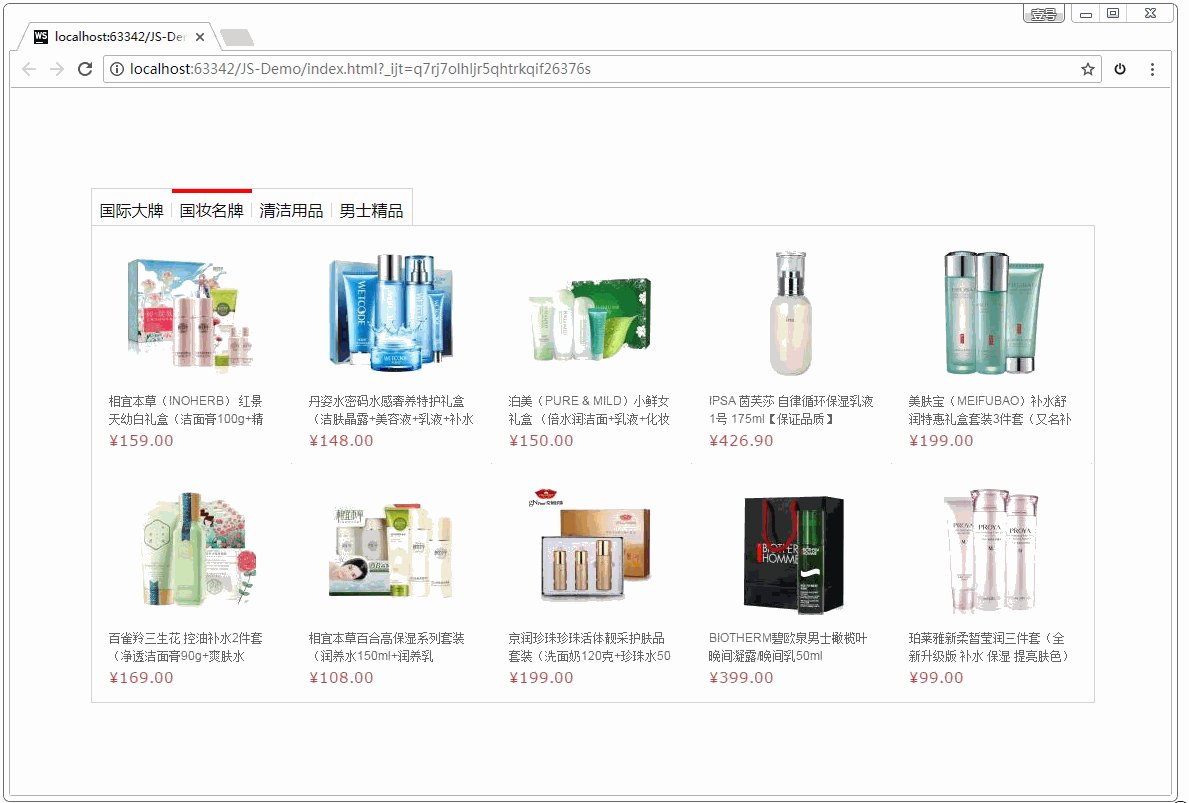
举例:addClass+removeClass
代码实现:
上方代码中,我们注意,tab栏和下方图片栏的index值,一一对应,这里用得很巧妙。
效果:

jQuery 的节点操作
动态创建元素
原生 js
有[三种动态创建元素]{.ul}的方式。这里我们学一下
jQuery 动态创建元素。注意,创建的是 jQuery 对象。
方式一:
var $spanNode1 = $(“我是一个span元素“); // 返回的是
jQuery对象
此方法类似于 原生 js 中的document.createElement(“标签名”);
方式二:(推荐)
var node = $(“#box”).html(“
此方法类似于 原生 js 中的innerHTML。
举例:
//方式一: $(“标签”) :类比于js中的document.createElement(“li”);
console.log($(“
//方式二: $(“ul”).html(“”);
:类比innerHTML属性。因为此属性,识别标签。
$(“ul”).html(“
添加元素
jQuery 添加元素的方法非常多,最重要的方法是append()。格式如下:
// 方式一:在$(selector)中追加$node
$(selector).append($node); //参数是 jQuery对象
// 方式二:在$(selector)中追加div元素,
$(selector).append(‘
‘); //参数是 htmlString作用:在被选元素内部的最后一个子元素(或内容)后面插入内容(存在或者创建出来的元素都可以)。
通俗的解释:在盒子里的最末尾添加元素。
如果是页面中存在的元素,那调用append()后,会把这个元素放到相应的目标元素里面去;但是,原来的这个元素,就不存在了。
如果是给多个目标追加元素,那么方法的内部会复制多份这个元素,然后追加到多个目标里面去。
举例:
- 我是土著li
效果:

其他的添加元素的方法:
方法2:
$(node).appendTo(selector);
作用:同append(),只不过是反着写的,即第一个参数要添加的节点,第二个才是选择器
方法3:
$(selector).prepend(node);
作用:在元素的第一个子元素前面追加内容或节点。
方法4:
$(selector).after(node);
作用:在被选元素之后,作为兄弟元素插入内容或节点。
方法5:
$(selector).before(node);
作用:在被选元素之前,作为兄弟元素插入内容或节点。
清空元素
方式一:没有参数
$(selector).empty();
$(selector).html(“”);
解释:清空指定元素的所有子元素(光杆司令)。
方式二:
$(selector).remove();
解释:”自杀” 。把自己以及所有的内部元素从文档中删除掉。
复制元素
格式:
复制的新元素 = $(selector).clone();
解释:复制$(selector)这个元素。是深层复制。
总结
推荐使用 html(““) 方法来创建元素或者 html(“”) 清空元素。
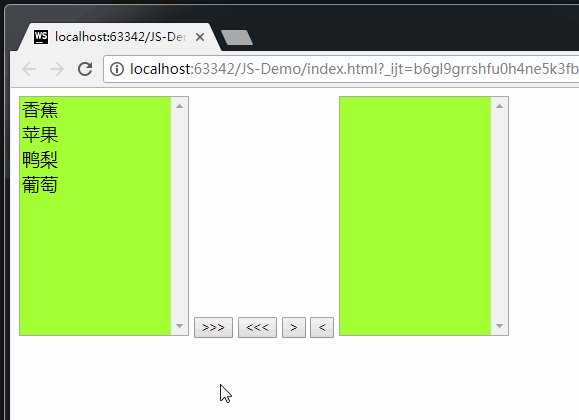
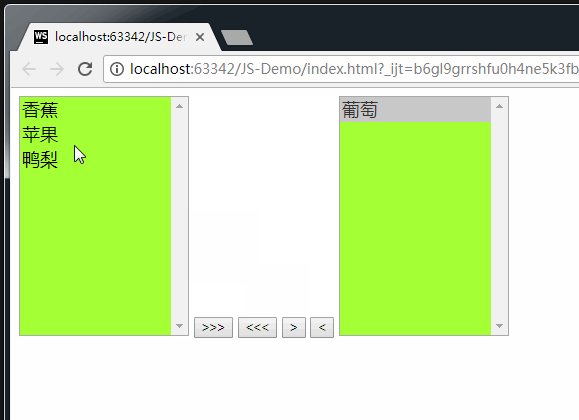
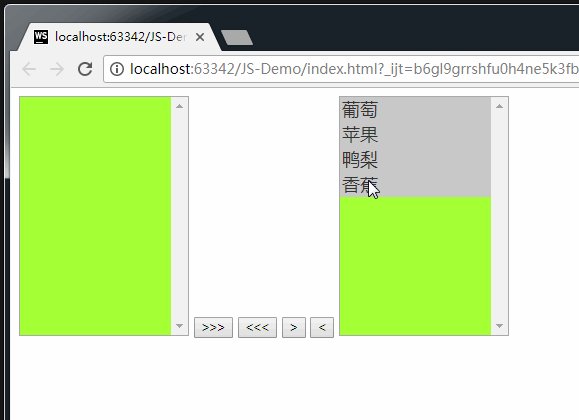
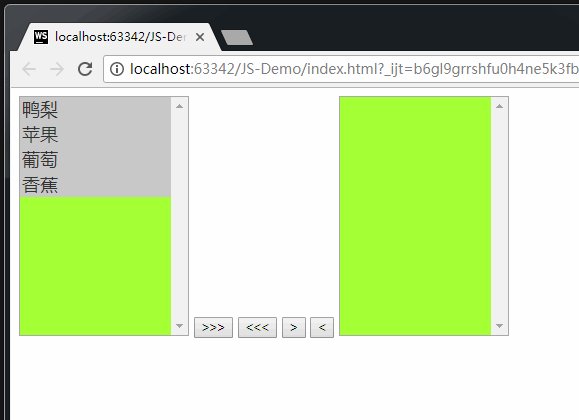
案例:选择水果
完整版代码:
效果:

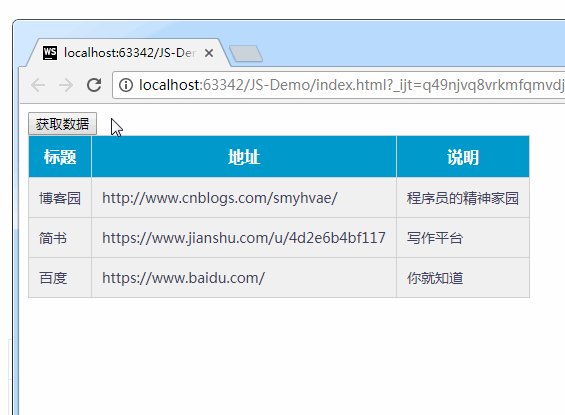
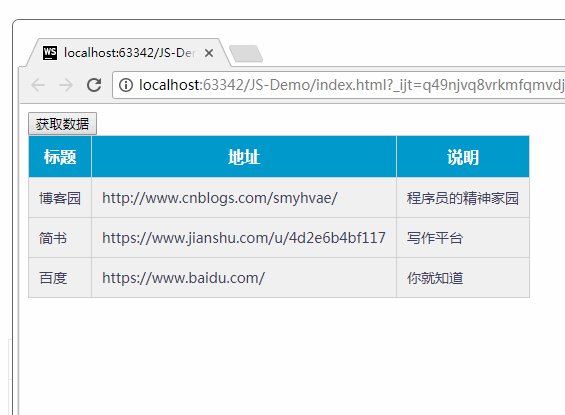
案例:动态添加表格项
代码如下:
| 标题 | 地址 | 说明 |
|---|
实现的效果:

代码解释:每次生成字符串str之前,记得先把之前的str清空,不然每次点击按钮,都会继续添加表格项。
将上一个案例进一步提升:点击按钮,添加数据
暂略。
jQuery 设置和获取属性
jQuery 无法直接操作节点的属性和src等,我们需要借助attr()方法。下面介绍。
属性操作
(1)设置属性:
$(selector).attr(“title”, “生命壹号”);
参数解释:第一个参数表示:要设置的属性名称。第二个参数表示:该属性名称对应的值。
(2)获取属性:
$(selector).attr(“title”);
参数为:要获取的属性的名称,返回指定属性对应的值。
总结:两个参数是给属性赋值,单个参数是获取属性值。
(3)移除属性:
$(selector).removeAttr(“title”);
参数为:要移除的属性的名称。
(4)form表单中的 prop()方法:
针对checked、selected、disabled属性,要使用 prop()方法,而不是其他的方法。
prop方法通常用来影响DOM元素的动态状态,而不是改变的HTML属性。例如:input和button的disabled特性,以及checkbox的checked特性。
总结:细节可以参考:[http://api.jquery.com/prop/]{.ul}。
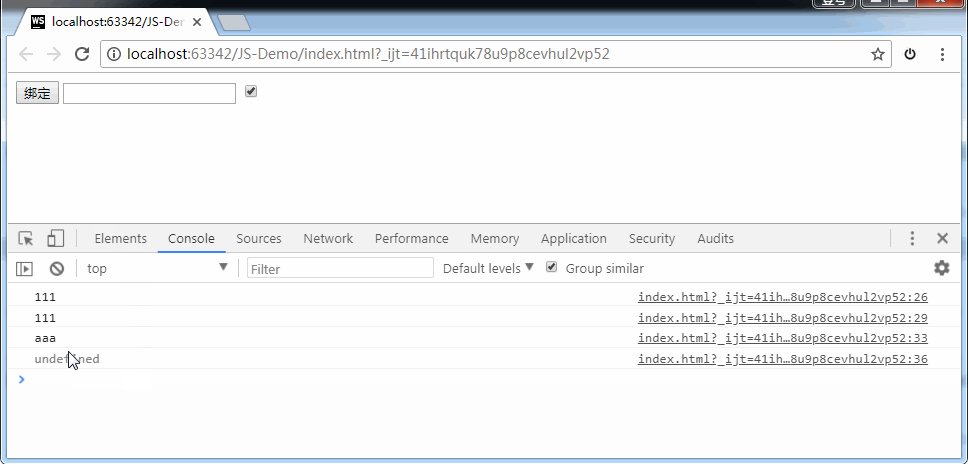
以上四项的代码演示:
效果:

案例:表格案例全选反选
完整版代码:
| 课程名称 | 所属团队 | |
|---|---|---|
| JavaScript | 千古壹号 | |
| css | 千古壹号 | |
| html | 千古壹号 | |
| jQuery | 千古壹号 |
val()方法和 text()方法
$(selector).val();
作用:设置或返回 form 表单元素的value值,例如:input、select、textarea
的值。
$(selector).text();
作用:设置或获取匹配元素的文本内容。不带参数表示,会把所有匹配到的元素内容拼接为一个字符串,不同于其他获取操作。
$(selector).text(“我是内容”);
作用:设置的内容包含html标签,那么text()方法会把他们当作纯文本内容输出。
总结:
text() 不识别标签。
html() 识别标签。
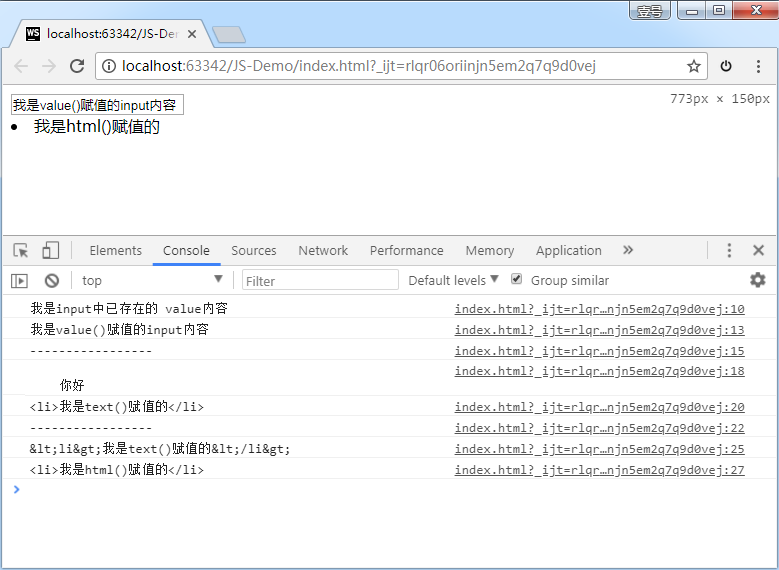
举例:
打印结果:

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!



