event.target与currenttarget的区别
这两个方法都是监听事件触发的目标。区别是,event.currentTarget( )
会返回当前触发事件的元素;而event.target( )
会返回触发事件触发的源头元素。
用法:可以用来监听触发事件的元素是否事件发生的源头元素。这个源头元素指的是,当我点击子元素,虽然父元素的点击事件也会被触发(冒泡机制),但子元素才是事件的源头元素。
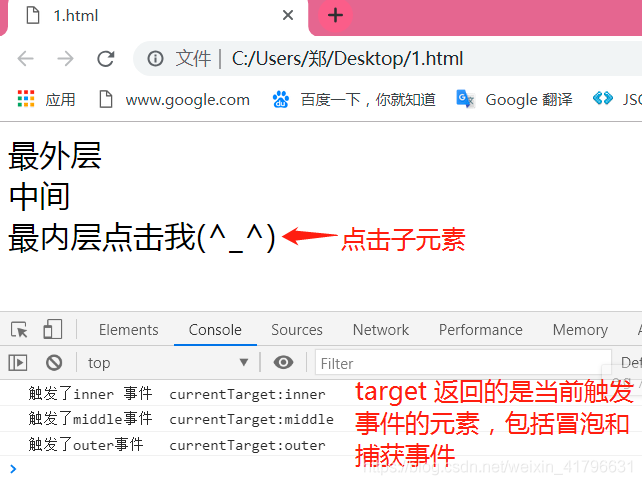
event.currentTarget( )
返回其监听器触发事件的节点,即当前处理该事件的元素、文档或窗口。包括冒泡和捕获事件。
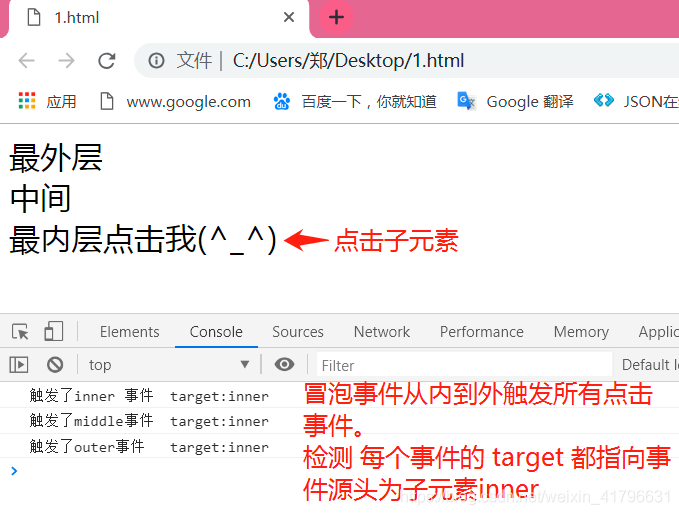
event.target( )
target
事件属性可返回事件的目标节点(触发该事件的节点,也就是事件发生的源头,事件发生所绑定的那个节点),如生成事件的元素、文档或窗口。也就是说,监听冒泡或者捕获事件的
target,会返回事件发生的那个元素,而不是冒泡或者捕获事件触发的元素。
例子:
** event.currentTarget( )**
最外层
中间
最内层点击我(^_^)

**event.target( ) **
最外层
中间
最内层点击我(^_^)

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!