JS调试与Hook技巧
逆向Js 对js基本功并不会像想象中这么高,
但是一些调试与hook技巧是你必须要掌握的! 会让你效率翻倍。
浏览器调试技巧
这里我所使用的是 谷歌浏览器
常用js储存与调用
场景:
假如你自己写了一套js代码,涵盖一些你自己常用的转码、加密、解密、宏操作等等,你在逆向js的时候经常用到你这些js代码,
但是你每次都去把代码拷贝出来运行,是不是有点繁琐呢?下面说一种长效保存代码到浏览器中的方法!
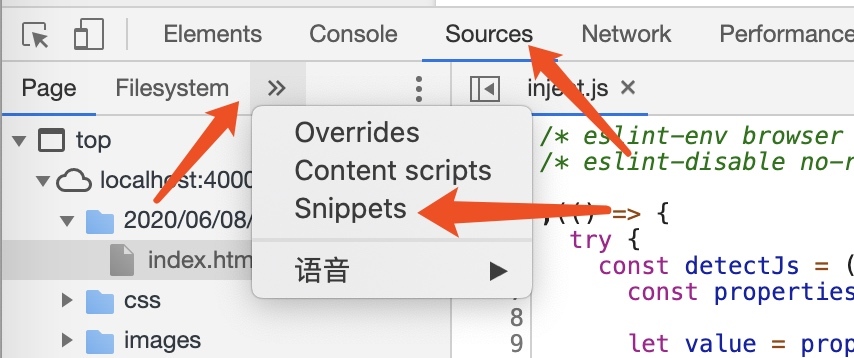
优势在于有代码提示,随时调用方法如下:

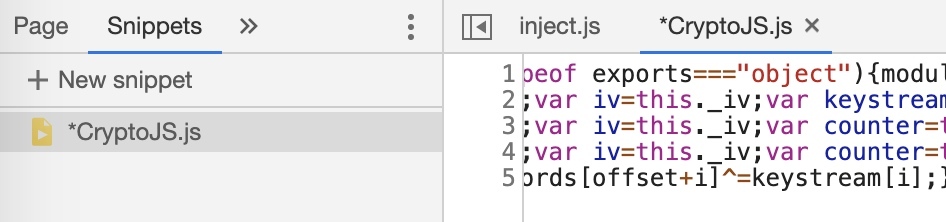
这里我以添加 cryptoJs 为例

保存好后,记得右键 Run 启动一下

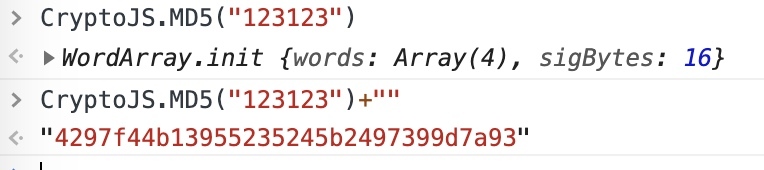
注意这里我们需要用 + “” 的方法来强转一下类型

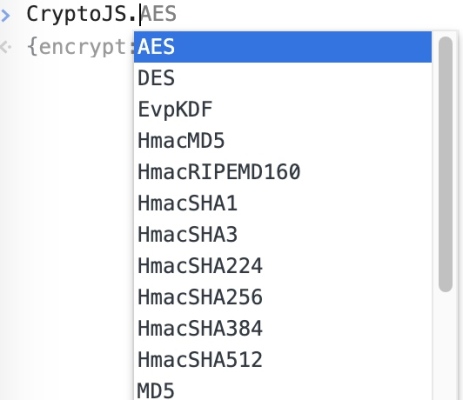
强力的代码提示功能!很舒服
自动打印 Ajax 请求
效果演示:

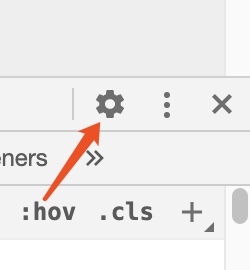
先进入设置窗口

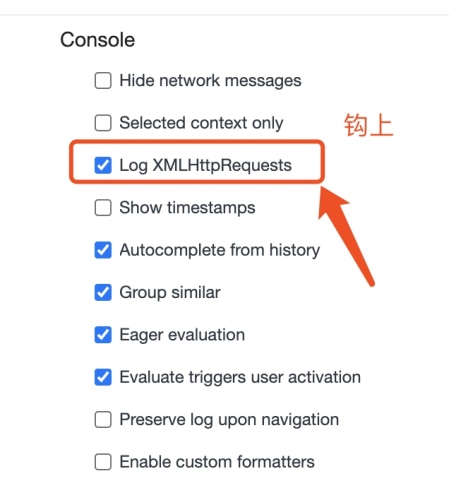
钩上自动打印

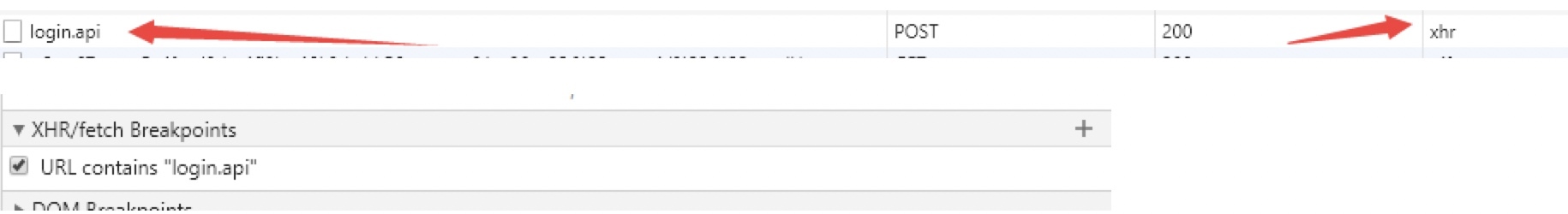
XHR/fetch 断点
如果请求是 xhr 形式的,那么我们可以这样操作来下断点

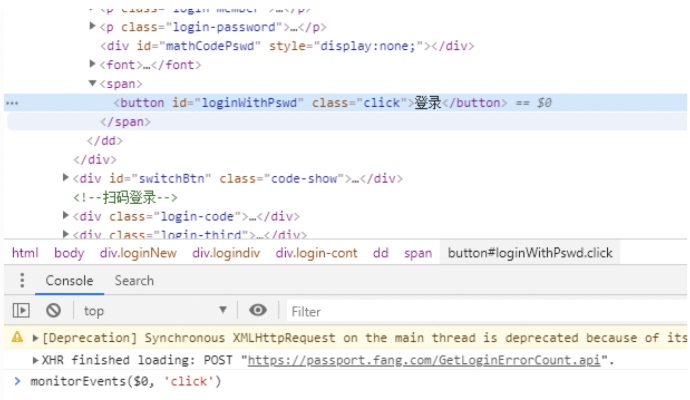
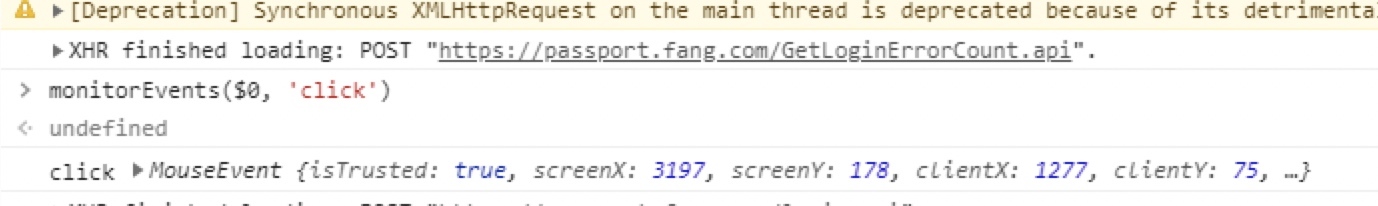
监听事件
目的是, 我打算监听一个按钮,想在出发这个点击按钮的时候断点

选中dom元素后用 $0 的方法绑定就可以了,效果如下
1 monitorEvents($0, ‘click’) // 第二个参数是可选, 这里指定点击监控
click
效果如下

监听变量
该需求和上面的监听事件类似,
但是该功能更为常用一些,代码量很复杂,然后想要跟着某个参数的时候很有用的!

比如我这里监听了 password,
然后我下断点,就可以逐步调试,看他变化的过程以及结果
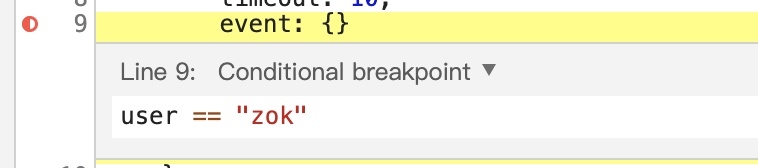
条件断点
有的时候断点处会被循环很多次,而我们想要调试得信息在后面,怎么办呢?
设置 user 等于指定值zok才断下来
打上普通断点
右键断点处 – Edit breakpoint

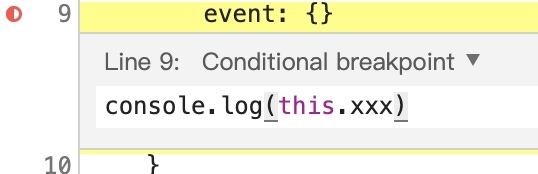
断点打印
做滑块分析等功能会用到,比如调试轨迹加密处(因为拖动鼠标就会生成,所以不方便直接下断点)

JS Hook
最流行的 JS hook 方法就是利用
油猴插件了油猴插件的牛逼之处这里就不列举了。
除了写油猴插件当然我们也可以自己写 谷歌插件来实现 js 的
hook。原理是: 拿到要hook得函数, 封装一个同名方法,把原方法放到内部,
类似python装饰器, 这样我们就可以hook到了
1 // 待 hook 函数
2 function test(aa, bb) {
3 cc = aa + bb;
4 return cc;
5 }
6
7 // hook 代码
8 var _test = test;
9 test = function(x, y){
10 console.log(x, y);
11 var retval = _test(x, y);
12 console.log(retval);
13 return retval;
14 }
检测代码是否被 hook
1 test + “” == “function test(aa,bb){cc=aa+bb;return cc;}” ?
console.log(“mei you xiu gai”) : setInterval(function() {
eval(“debugger”)} , 1000);
查看代码是否被格式化得方法来检测(在加上混淆和加密后就可以悄无声息的检测到hook了)
当然通常这种方法还可以检测代码是否被格式化过
那我们怎么解决这种检测呢?
我们可以hook toString()方法
1 // 要自行修改代码
2 Function.prototype.toString = function(){
3 return “function test(aa,bb){cc=aa+bb;return cc;}”
4 }
JS hook 对象属性
通常可以hook 系统级别的属性,比如docment 内的
有两种方法
通常我们用到的是第一个方法
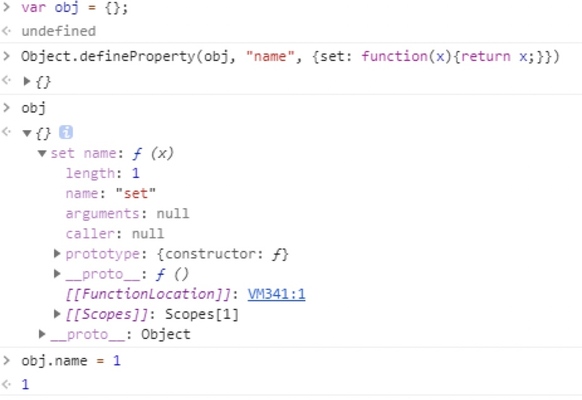
实战演示

先随意定义一个 对象 obj
然后设置其属性(当然我们可以set 一个 debuger
来下断点)来达到我们定位的效果
比如我这里通过set 属性的方法监控指定cookies
1 Object.defineProperty(document, “cookie”, {
2 set: function (x) {
3 if(x.indexOf(“gdxidpyhxdE=”) != -1){
4 if(x.indexOf(“gdxidpyhxdE=null;”) == -1){
5 debugger;
6 console.log(x);
7 }
8 }
9 return x;
10 }
11 })
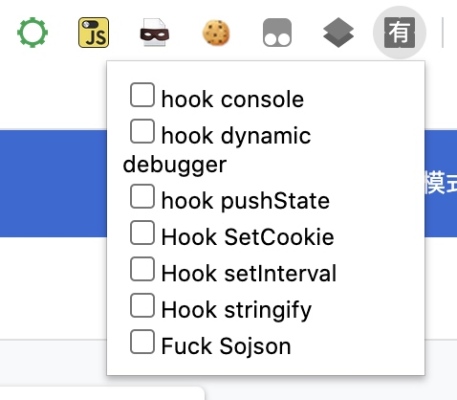
其他:hook包
直接安装浏览器插件即可

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!