BOM浏览器对象
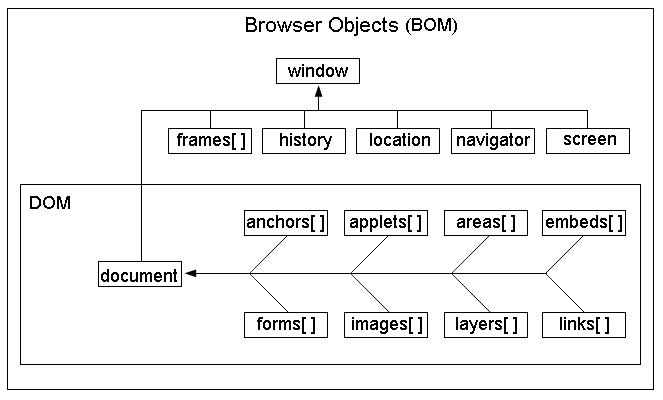
BOM的结构图:

从上图也可以看出:
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
DOM越是BOM的一部分。
常见的 BOM 对象
BOM可以让我们通过JS来操作浏览器。BOM中为我们提供了一些对象,来完成对浏览器相关的操作。
常见的 BOM对象有:
Window:代表整个浏览器的窗口,同时 window 也是网页中的全局对象。
Navigator:代表当前浏览器的信息,通过该对象可以识别不同的浏览器。
Location:代表当前浏览器的地址栏信息,通过 Location
可以获取地址栏信息,或者操作浏览器跳转页面。History:代表浏览器的历史记录,通过该对象可以操作浏览器的历史记录。由于隐私原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或向后翻页,而且该操作只在当次访问时有效。
Screen:代表用户的屏幕信息,通过该对象可以获取用户的显示器的相关信息。
备注:这些 BOM 对象都是作为 window
对象的属性保存的,可以通过window对象来使用,也可以直接使用。比如说,我可以使用 window.location.href,也可以直接使用 location.href,二者是等价的。
备注2:不要忘了,之前学习过的document也是在window中保存的。
window
window对象不但充当全局作用域,而且表示浏览器窗口。
window对象有innerWidth和innerHeight属性,可以获取浏览器窗口的内部宽度和高度。内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。
兼容性:IE<=8不支持。
窗体顶端
窗体底端
对应的,还有一个outerWidth和outerHeight属性,可以获取浏览器窗口的整个宽高。
1、打开窗口:
window.open(url,target,param)
参数解释:
url:要打开的地址。
target:新窗口的位置。可以是:_blank 、_self、 _parent 父框架。
param:新窗口的一些设置。
返回值:新窗口的句柄。
param这个参数,可以填各种各样的参数(),比如:
name:新窗口的名称,可以为空
features:属性控制字符串,在此控制窗口的各种属性,属性之间以逗号隔开。
fullscreen= { yes/no/1/0 } 是否全屏,默认no
channelmode= { yes/no/1/0 } 是否显示频道栏,默认no
toolbar= { yes/no/1/0 } 是否显示工具条,默认no
location= { yes/no/1/0 }
是否显示地址栏,默认no。(有的浏览器不一定支持)directories = { yes/no/1/0 } 是否显示转向按钮,默认no
status= { yes/no/1/0 } 是否显示窗口状态条,默认no
menubar= { yes/no/1/0 } 是否显示菜单,默认no
scrollbars= { yes/no/1/0 } 是否显示滚动条,默认yes
resizable= { yes/no/1/0 } 是否窗口可调整大小,默认no
width=number 窗口宽度(像素单位)
height=number 窗口高度(像素单位)
top=number 窗口离屏幕顶部距离(像素单位)
left=number 窗口离屏幕左边距离(像素单位)
各个参数之间用逗号隔开就行,但我们最好是把它们统一放到json里。
2、关闭窗口:window.close()
(1)和(2)的代码举例:
3、新窗口相关:
新窗口.moveTo(5,5)
新窗口.moveBy()
新窗口.resizeTo()
window.resizeBy()
代码举例:
var newWin = window.open(“demo.html”, “_blank”, json);
newWin.moveTo(500, 500);
navigator
navigator对象表示浏览器的信息,最常用的属性包括:
navigator.appName:浏览器名称;
navigator.appVersion:浏览器版本;
navigator.language:浏览器设置的语言;
navigator.platform:操作系统类型;
navigator.userAgent:浏览器设定的User-Agent字符串。窗体顶端
由于历史原因,Navigator对象中的大部分属性都已经不能帮助我们识别浏览器了。
一般我们只会使用navigator.userAgent来获取浏览器的信息。
窗体底端
请注意,navigator的信息可以很容易地被用户修改,所以JavaScript读取的值不一定是正确的。很多初学者为了针对不同浏览器编写不同的代码,喜欢用if判断浏览器版本,例如:
var width;
if (getIEVersion(navigator.userAgent) < 9) {
width = document.body.clientWidth;
} else {
width = window.innerWidth;
}
但这样既可能判断不准确,也很难维护代码。正确的方法是充分利用JavaScript对不存在属性返回undefined的特性,直接用短路运算符||计算:
var width = window.innerWidth || document.body.clientWidth;
screen
screen对象表示屏幕的信息,常用的属性有:
screen.width:屏幕宽度,以像素为单位;
screen.height:屏幕高度,以像素为单位;
screen.colorDepth:返回颜色位数,如8、16、24。
窗体顶端
‘use strict’;
Run
窗体底端
location
location对象表示当前页面的URL信息。例如,一个完整的URL:
http://www.example.com:8080/path/index.html?a=1&b=2#TOP
可以用location.href获取。要获得URL各个部分的值,可以这么写:
location.protocol; // ‘http’
location.host; // ‘www.example.com'
location.port; // ‘8080’
location.pathname; // ‘/path/index.html’
location.search; // ‘?a=1&b=2’
location.hash; // ‘TOP’
要加载一个新页面,可以调用location.assign()。如果要重新加载当前页面,调用location.reload()方法非常方便。
方法1:
location.assign(str);
解释:用来跳转到其他的页面,作用和直接修改location.href一样。
方法2:
location.reload();
解释:用于重新加载当前页面,作用和刷新按钮一样。
代码举例:
location.reload(); // 重新加载当前页面。
location.reload(true); //
在方法的参数中传递一个true,则会强制清空缓存刷新页面。
方法3:
location.replace();
解释:使用一个新的页面替换当前页面,调用完毕也会跳转页面。但不会生成历史记录,不能使用「后退按钮」后退。
窗体顶端
窗体底端
document
document对象表示当前页面。由于HTML在浏览器中以DOM形式表示为树形结构,document对象就是整个DOM树的根节点。
document的title属性是从HTML文档中的
窗体顶端
‘use strict’;
Run
窗体底端
请观察浏览器窗口标题的变化。
要查找DOM树的某个节点,需要从document对象开始查找。最常用的查找是根据ID和Tag
Name。
我们先准备HTML数据:
用document对象提供的getElementById()和getElementsByTagName()可以按ID获得一个DOM节点和按Tag名称获得一组DOM节点:
窗体顶端
‘use strict’;
Run
窗体底端
摩卡
热摩卡咖啡
酸奶
北京老酸奶
果汁
鲜榨苹果汁
document对象还有一个cookie属性,可以获取当前页面的Cookie。
Cookie是由服务器发送的key-value标示符。因为HTTP协议是无状态的,但是服务器要区分到底是哪个用户发过来的请求,就可以用Cookie来区分。当一个用户成功登录后,服务器发送一个Cookie给浏览器,例如user=ABC123XYZ(加密的字符串)…,此后,浏览器访问该网站时,会在请求头附上这个Cookie,服务器根据Cookie即可区分出用户。
Cookie还可以存储网站的一些设置,例如,页面显示的语言等等。
JavaScript可以通过document.cookie读取到当前页面的Cookie:
document.cookie; // ‘v=123; remember=true; prefer=zh’
由于JavaScript能读取到页面的Cookie,而用户的登录信息通常也存在Cookie中,这就造成了巨大的安全隐患,这是因为在HTML页面中引入第三方的JavaScript代码是允许的:
…
如果引入的第三方的JavaScript中存在恶意代码,则www.foo.com网站将直接获取到www.example.com网站的用户登录信息。
为了解决这个问题,服务器在设置Cookie时可以使用httpOnly,设定了httpOnly的Cookie将不能被JavaScript读取。这个行为由浏览器实现,主流浏览器均支持httpOnly选项,IE从IE6
SP1开始支持。
为了确保安全,服务器端在设置Cookie时,应该始终坚持使用httpOnly。
history
history对象保存了浏览器的历史记录,JavaScript可以调用history对象的back()或forward
(),相当于用户点击了浏览器的”后退”或”前进”按钮。
这个对象属于历史遗留对象,对于现代Web页面来说,由于大量使用AJAX和页面交互,简单粗暴地调用history.back()可能会让用户感到非常愤怒。
新手开始设计Web页面时喜欢在登录页登录成功时调用history.back(),试图回到登录前的页面。这是一种错误的方法。
任何情况,你都不应该使用history这个对象了。
history.go( int n); // 需要整数作为参数
// 代码举例:
history.go( 1 ); // 向前跳转一个页面,相当于 history.forward()
history.go( 2 ); // 表示向前跳转两个页面
history.go( 0 ); // 刷新当前页面
history.go( -1 ); // 向后跳转一个页面,相当于 history.back()
history.go( -2 ); // 向后跳转两个页面
解释:向前/向后跳转 n 个页面。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!