通过style对象获取和设置行内样式
style属性的获取和修改
在DOM当中,如果想设置样式,有两种形式:
className(针对内嵌样式)
style(针对行内样式)
这篇文章,我们就来讲一下style。
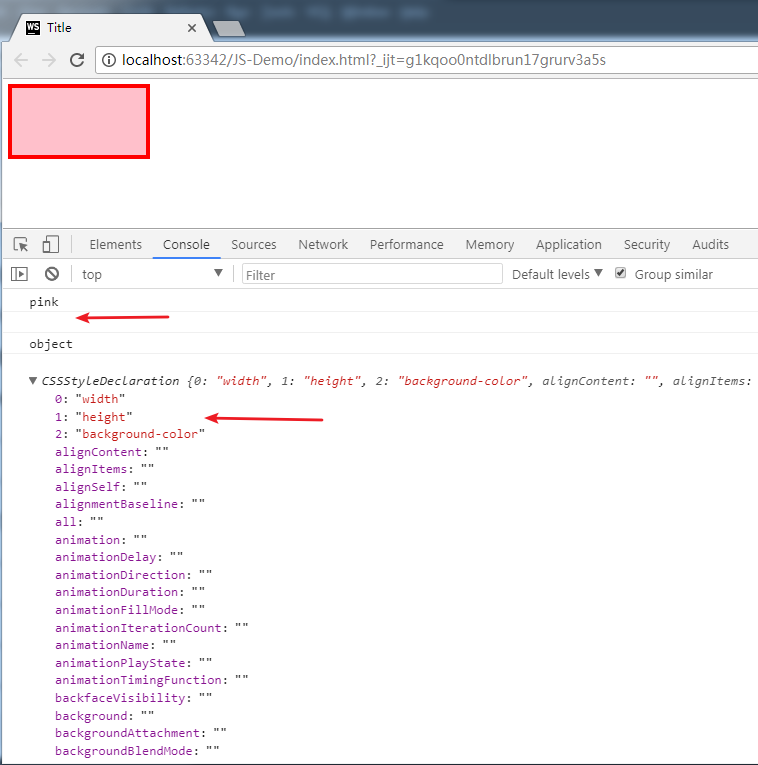
需要注意的是:style是一个对象,只能获取行内样式,不能获取内嵌的样式和外链的样式。例如:
打印结果:

上图显示,因为border属性不是行内样式,所以无法通过style对象获取。
通过 js 读取元素的样式
语法:(方式一)
元素.style.样式名
备注:我们通过style属性读取的样式都是行内样式。
语法:(方式二)
元素.style[“属性”]; //格式
box.style[“width”]; //举例
方式二最大的优点是:可以给属性传递参数。
通过 js 设置元素的样式
语法:
元素.style.样式名 = 样式值;
举例:
box1.style.width = “300px”;
box1.style.backgroundColor = “red”; // 驼峰命名法
备注:我们通过style属性设置的样式都是行内样式,而行内样式有较高的优先级。但是如果在样式中的其他地方写了!important,则此时!important会有更高的优先级。
style属性的注意事项
style属性需要注意以下几点:
(1)样式少的时候使用。
(2)style是对象。我们在上方已经打印出来,typeof的结果是Object。
(3)值是字符串,没有设置值是””。
(4)命名规则,驼峰命名。
(5)只能获取行内样式,和内嵌和外链无关。
(6)box.style.cssText = “字符串形式的样式”。
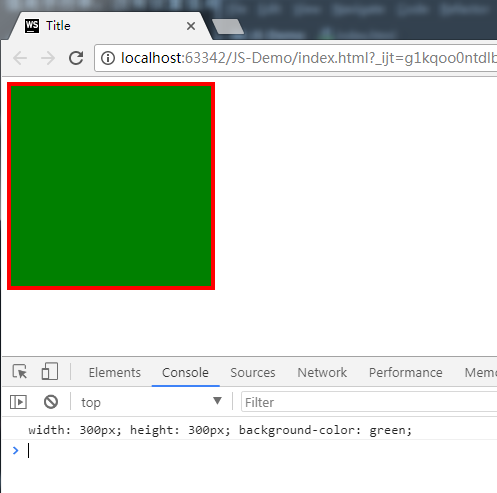
cssText这个属性,其实就是把行内样式里面的值当做字符串来对待。在上方代码的基础之上,举例:
打印结果:

style的常用属性
style的常用属性包括:
backgroundColor
backgroundImage
color
width
height
border
opacity 设置透明度 (IE8以前是filter: alpha(opacity=xx))
注意DOM对象style的属性和标签中style内的值不一样,因为在JS中,-不能作为标识符。比如:
DOM中:backgroundColor
CSS中:background-color
style属性的举例
我们针对上面列举的几个style的样式,来举几个例子:
举例1、改变div的大小和透明度
举例2、当前输入的文本框高亮显示
举例3、高级隔行变色、高亮显示
下面来逐一实现。
举例1:改变div的大小和透明度
代码举例:
举例2:当前输入的文本框高亮显示
代码实现:
举例3:高级隔行变色、高亮显示
| 序号 | 姓名 | 课程 | 成绩 |
|---|---|---|---|
|
1 |
生命壹号 | 语文 | 100 |
|
2 |
生命贰号 | 日语 | 99 |
|
3 |
生命叁号 | 营销学 | 98 |
|
4 |
生命伍号 | 数学 | 90 |
|
5 |
许嵩 | 英语 | 96 |
|
6 |
vae | 体育 | 90 |
实现的效果如下:

代码解释:
上方代码中,我们用到了计数器myColor来记录每一行最原始的颜色(赋值白色之前)。如果不用计数器,可能很多人以为代码是写的:(错误的代码)
这种错误的代码,实现的效果却是:(未达到效果)

通过 js 获取元素当前显示的样式
我们在上面的内容中,通过元素.style.className的方式只能获取行内样式。但是,有些元素,也写了内嵌样式或外链样式。
既然样式有这么种,那么,如何获取元素当前显示的样式(包括行内样式、内嵌样式、外链样式)呢?我们接下来看一看。
获取元素当前正在显示的样式
(1)w3c的做法:
window.getComputedStyle(“要获取样式的元素”, “伪元素”);
两个参数都是必须要有的。参数二中,如果没有伪元素就用 null
代替(一般都传null)。
(2)IE和opera的做法:
obj.currentStyle;
注意:
如果当前元素没有设置该样式,则获取它的默认值。
该方法会返回一个对象,对象中封装了当前元素对应的样式,可以通过对象.样式名来读取具体的某一个样式。
通过currentStyle和getComputedStyle()读取到的样式都是只读的,不能修改,如果要修改必须通过style属性。
综合上面两种写法,就有了一种兼容性的写法,同时将其封装。代码举例如下:
打印结果:

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!