同源和跨域
同源和跨域
同源
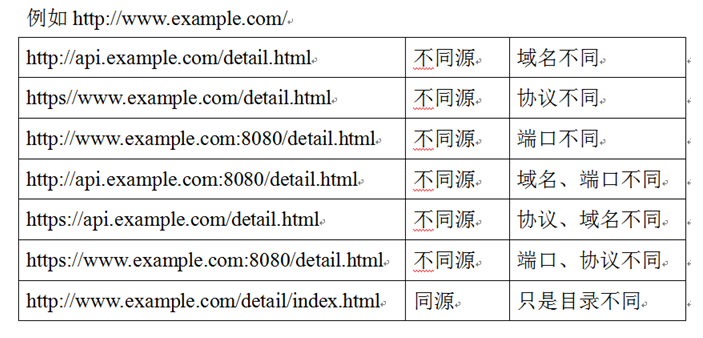
同源策略是浏览器的一种安全策略,所谓同源是指,域名,协议,端口完全相同。
跨域问题的解决方案
从我自己的网站访问别人网站的内容,就叫跨域。

出于安全性考虑,浏览器不允许ajax跨域获取数据。
iframe:处于安全性考虑,浏览器的开发厂商已经禁止了这种方式。
JSONP:script 标签的 src 属性传递数据。
JSONP
JSONP(JSON with Padding):带补丁的 json,本质是利用了 标签具有可跨域的特性,由服务端返回一个预先定义好的JS函数的调用,并且将服务器数据以该函数参数的形式传递过来。此方法需要前后端配合完成。
我们知道, html标签的 src 属性是支持跨域的:

jsonp 就是利用这个特性实现的跨域,但用的是 script 标签。如下:
上方那一行的代码,意思是:刷新A服务器上的index页面后,会去请求 B
服务器上的 myData.php 这个页面。而且请求的方式是 get 请求。
但是 B 服务器上的页面不是你想请求就可以请求的,大家一起配合才可以。
具体实现步骤:
需要首先声明的是,jsonp 只能通过 GET 方式进行请求。
(1)A客户端的代码:
我们来分析上方代码中的最后一行的那个url:A 客户端请求的是
B服务器上的 01.php页面。url里有个callback1=fn,意思是:callback1是A和B
之间的约定,约定后,将执行方法 fn。
其实,fn方法已经在最后一行代码中执行了。只不过,fn方法里的data数据,是从
B 服务器中获取的。
(2)B服务器端的代码:
代码解释:
第一行的callback1 是A和B之间的约定,二者必须一致。
echo语句中输出的内容,即使要返回给A客户端的内容,此内容会保存在 A
客户端的fn方法的data里。 data[0]指的是 zhangsan。
json_encode指的是,将php对象转化为 json。
刷新A页面,PHP传回解析好的js语句,即
fn([“zhangsan”,”lisi”,”zhaoliu”])
执行该语句获得结果为:
我被调用了哦
(3) [“zhangsan”, “lisi”, “zhaoliu”]
jQuery 中的 JSONP
我们知道,jQuery 中发送 Ajax 请求,格式是:
$(“#btn”).click(function(){
$.ajax({
url:”./data.php?callback1=fn”,
dataType:”jsonp”,
type:”get”,
//jsonp:”callback1”, //传递给B服务器的回调函数的名字(默认为
callback)
//jsonCallBack:”fn” //自定义的函数名称。默认为 jQuery
自动生成的随机函数名
success:function(data){
alert(data);
//$(“#showInfo”).html(data);
},
error:function(e){
console.log(e);
}
});
});
那如果数据是 JSONP,上方代码则改为:
$(“#btn”).click(function(){
$.ajax({
url:”./data.php?fn”,
dataType:”text”,
type:”get”,
success:function(data){
alert(data);
//$(“#showInfo”).html(data);
},
error:function(e){
console.log(e);
}
});
});
参考链接
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!