第三章用HTML设置文本和图像的标记和属性
1.文字排版
**1.1 实现段落与段内换行(
和
)
**
- **段落标记:
**

- 换行标记:
**1.2 设置标题(
~)
**
**
从h1到h6表示不同大小的标题,数字越大字体越小

**1.3 使字体居中(
**

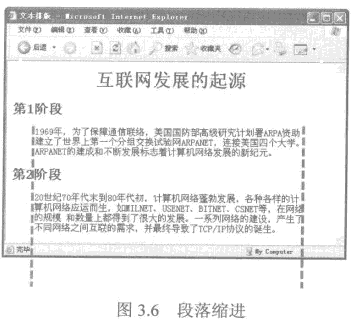
**1.4 设置文字段落的缩进(
)
**
2.设置文字列表
**2.1 建立无序列表(
)
**
**2.2 建立有序列表(
)
**
3.HTML标记与HTML属性
以上是HTML标记,要想更灵活地编排文字,就要使用到属性。
其基本语法为:
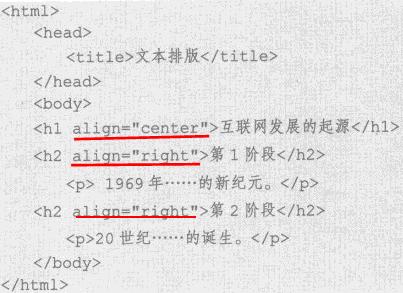
**3.1 用align属性控制段落的水平位置
**
**3.2 用bgcolor属性设置背景颜色
**
关于颜色的定义方法:
一种是发光体发出的颜色,比如计算机屏幕显示的颜色。
发光体的颜色模式,又称为”加色模式”,三原色是”红”、”黄”、”蓝”3种颜色。加色模式又称为”RGB模式”。
另一种物体本身不发光,而是反射的光产生的颜色,比如看报纸和杂志上的颜色。
这种颜色模式又称为”减色模式”,它的三原色是”青”、”洋红”、”黄”3种颜色。减色模式又称为”CMY模式”。
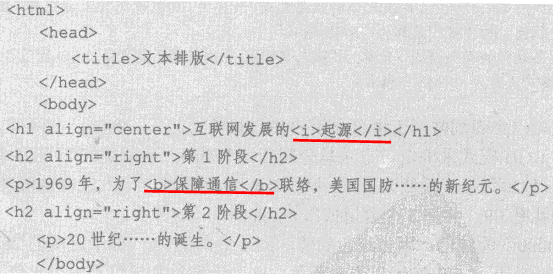
**3.3 设置文字的特殊样式
**
**3.4 设置文字的大小和颜色()
**face属性用于设置文字的字体,例如宋体、楷体等;
size属性设置文字的大小,可以去1至7之间的正数;
color属性设置文字的颜色。
4.忘记过时的HTML的属性和标记
对于很多HTML的标记和属性,向、、等等,都可以用CSS来实现,这样保证了代码的整洁。
5.特殊文字符号
符号 HTML中的写法
<(小于号) <
(大于号) >
空格
©(版权符号) ©
上标
下标
÷(除号) ÷
± ±
‰(千分号) ‰
↔ ↔
6.在网页中使用图像
**6.1 网页中的图片格式
**目前网页上使用的图片格式主要有JPG和GIF
其中:
GIF是可动态的,只支持256色以内的图像,且采用无损压缩。
JPG为静态图片格式,支持1670万种颜色,采用标准有损耗压缩方案。
因此:
对颜色深度要求不高,图片中颜色不多的可以采用GIF格式。
同样一种图片,JPG的要比GIF格式的小。
GIF格式文件的解码速度快,而且能保持更多的细节;JPG格式文件虽然下载速度快,但是解码速度慢,对于鲜明边缘周围会有所损耗。
总之,照片类用JPG格式,由线条构成的、颜色种类比较少的,通常适合保存为GIF。
**6.2 一个简单的图片网页
**首先是图片的选用。图片要与网页风格相贴近
其次是颜色的选择。一般在制作网页会选用一种主色调来表现网页的风格,并再以其他颜色加以辅助。
**
标记
**
**6.3使用路径
**6.3.1 相对路径
也就是从自己位置出发,依次说明到达目标文件的路径。
如果图像文件就在本网站内部,通常以网站的根为起点,找到图片的相对位置。
**6.3.2 绝对路径
**先指明最高级的层次,然后依次向下说明。
如果图片在其它地方。则以”[http://]{.ul}“开头的URL作为图像为文件的路径。
7.用width和height属性设置图片的尺寸
8.用alt属性为图像设置替换文本
由于一些原因,图像可能无法正常显示,比如网络速度太慢,浏览器版本过低等,因此应该为图像设置一个替换文本,用于图像无法显示时告诉浏览者该图片的内容。
Google和百度等搜索引擎在收录页面时,会通过alt属性的内容分析网页的内容。因此,如果制作网页的时候,能够为图片都配有清晰明确的替换文本,就可以帮助搜索引擎更好地理解网页内容,从而有利于搜索引擎的优化,可能会使更多人看到这个网页。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!